名前の表示:Almightに触れる4
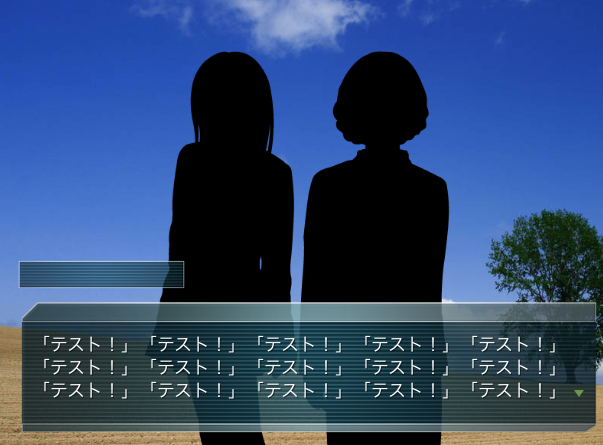
立ち絵を表示するところまでできたので、今度はキャラクタの名前を表示する部分を作ろうと思います。
いつも通り画像素材はフリーのものを使用します。
びたちー素材感 URL http://www.vita-chi.net/sozai1.htm
ゆんフリー者新素材集 URL http://www.yunphoto.net
まず、本文が表示されるレイヤーは message0 なので、名前を表示するレイヤーには message1 を使おうと思います。
message1 のレイヤーを表示させて、画像を読み込むようにしなければいけないわけですが、メッセージレイヤーの設定は前に first.ks に書いたので、それを流用します。
画像の名前は、わかりやすいように name_bar.png としておきます。
本文が表示されるメッセージレイヤー0の設定が以下の通りなので、これをつかい
@position layer=message0 page=fore visible=true frame="message_bar.png" width=769 height=187 top=400 margint=50 @position layer=message0 page=back visible=true frame="message_bar.png" width=769 height=187 top=400 margint=50
以下の設定を書き加えます。
@position layer=message1 page=fore visible=true frame="name_bar.png" width=230 height=45 top=350 margint=5 @position layer=message1 page=back visible=true frame="name_bar.png" width=230 height=45 top=350 margint=5
width と hight は画像のサイズをみて幅と高さを指定します。
top は、メッセージレイヤー0と接触するしないによりますが、私は離して表示したいので、すこし余裕を持って指定します。
これで画像は表示されました。
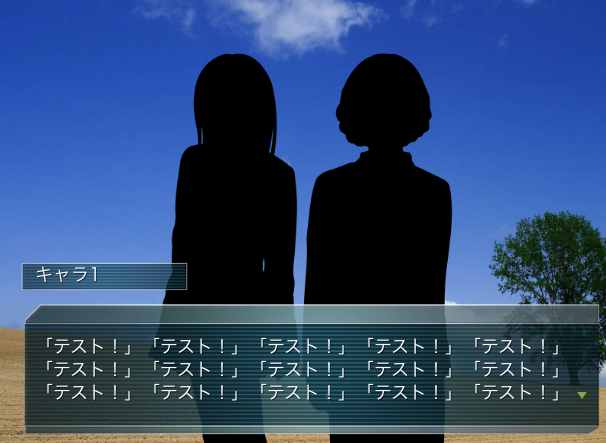
次は名前を表示しなければなりません。
message0 はレイヤーを指定しなくてもデフォルトで指定されてあるので、本文を表示するよりも先に名前を表示させるようにしなければなりません。
メッセージレイヤーを切り替えるには currentタグを使います。
@current layer=message1 page=fore
という具合に書けば、メッセージレイヤー1の表ページに文字が表示されるようになるわけです。
名前が表示された後は、本文を表示するレイヤーに戻さなければならないので
@current layer=message0 page=fore
という記述をしないといけません。
実際にかくとこうなります。
@current layer=message1 page=fore キャラ1 @current layer=message0 page=fore 「テスト!」「テスト!」「テスト!」「テスト!」「テスト!」[r] 「テスト!」「テスト!」「テスト!」「テスト!」「テスト!」[r] 「テスト!」「テスト!」「テスト!」「テスト!」「テスト!」[m] @s
あとは微調整です。
名前が表示されるときは、一瞬で表示されてほしいので
nowaitタグを使い瞬時に名前を表示します。
そして本文は段々と表示して欲しいので、キャラ名の後には endnowaitタグを使います。
@nowait キャラ1 @endnowait
こんな具合です。
そして、名前の表示位置は中央にしておきたいので、styleタグのalignをcenterに指定します。
そして、本文は左詰めに表示しておきたいので、キャラ名の後はresetstyleタグで初期設定に戻します。
@style align=center キャラ1 @resetstyle
こんな具合です。
ではこれをすべて組み合わせてみます。
@current layer=message1 page=fore @nowait @style align=center キャラ1 @endnowait @resetstyle @current layer=message0 page=fore
これで名前が思ったように表示されるようになりました。