Almightをパッケージャー以外でビルドして公開するには
Almightパッケージャーでパッケージ化したファイルは拡張子が.almightというAlmightのアプリにインストールできる形にパッケージングされます。 apkファイルとしてストアにアップするにはAlmightパッケージャー以外の方法でビルドする必要があります。
Monacaを使ってAlmightをビルドする
Monacaとは、cordovaというハイブリッドアプリを作成するためのフレームワークを、インターネット上で使えるようにしたものです。
Monaca は、アシアル株式会社が提供する、スマートフォン向けアプリの開発環境の呼称です。アプリの開発は、Monaca クラウド IDE ( Web 経由 ) を使用して行います。Monaca の使命は、開発環境の提供だけではなく、だれでも簡単にスマートフォン向けのアプリ開発ができるように、その仕組みとサポートを提供することです。
引用元: Monacaとは?
ハイブリッドアプリは HTML CSS JavaScript で作成したものを、アプリとしてビルドすることができるものです。 マルチプラットフォームのアプリであるため、iPhone, Android, Windows のアプリとしてビルドすることができるため、ワンソースで色々なプラットフォームのアプリとして配信することが可能です。 Almightも HTML CSS JavaScript で構築されているので、そのままハイブリッドアプリとしてビルドすることができます。 なので、Almightパッケージャーを使わずに、Monacaのアプリをビルドする機能を使うことで、アプリ化することができます。
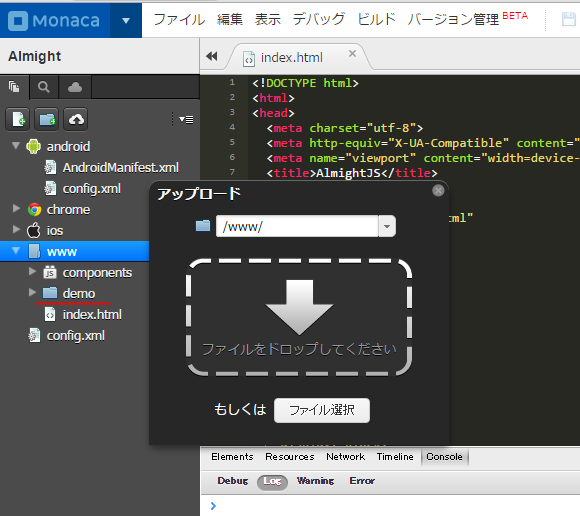
AlmightのデータをMonacaにアップする
まずは↓からMonacaに登録してMonacaの機能を使えるようにしてください。 https://Monaca.mobi/ja/register/start
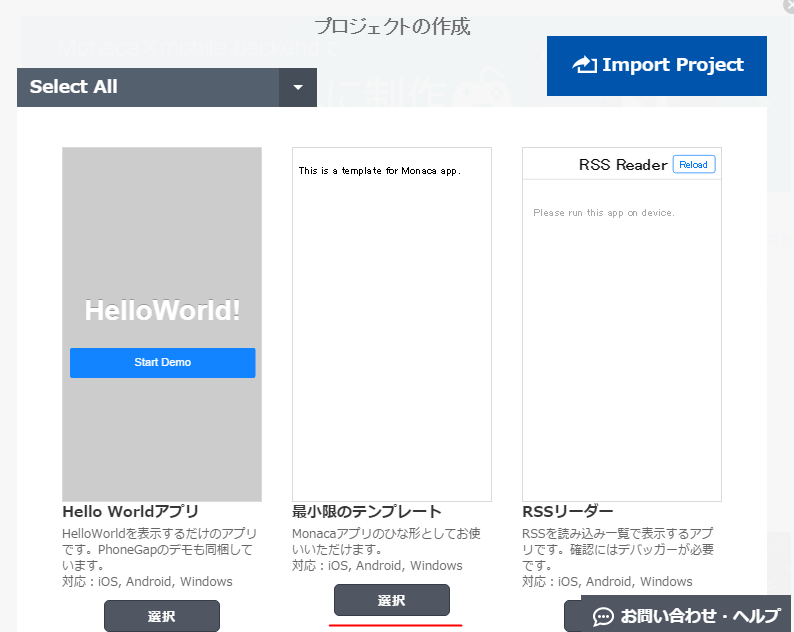
Monacaを使えるようになったら、Almightで作ったゲームを入れるためのプロジェクトを作成します。 「新規プロジェクト」ボタンからプロジェクトを新規作成します。 そして「最小限のテンプレート」を選択します。
<!-- headタグ内 -- > <meta charset="utf-8" > <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" > <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'" > <script src="components/loader.js" ></script > <link rel="stylesheet" href="components/loader.css" > <link rel="stylesheet" href="css/style.css" > <script > </script > <!-- headタグ内 -- > <!-- bodyタグ内 -- > <br / > This is a template for Monaca app. <!-- bodyタグ内 -- >
これを以下のように書き換えます。
<!-- headタグ内 -- >
<meta charset="utf-8" >
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" >
<meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'" >
<title >AlmightJS</title >
<!-- headタグ内 -- >
<!-- bodyタグ内 -- >
<!-- 下記のどちらかのコメントアウトをはずしてください -- >
<!-- ゲームを開始するボタン -- >
<!-- <a href="demo/lib/index.html"
style="
padding: 20px 20px;
background: #229dfe;
color: #fff;
font-size: 30px;
text-decoration: none;
text-align: center;
border-radius: 10px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
display: block;
width: 80%;
height: 1rem;
line-height: 1rem;
" >ゲームをはじめる</a > -- >
<!-- ボタンを表示せずにすぐにゲームを開始 -- >
<!-- <script >
location.href = "demo/lib/index.html";
</script > -- >
<!-- bodyタグ内 -- >
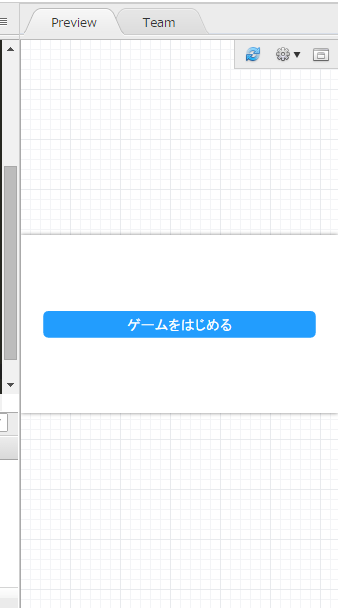
MonacaのプロジェクトからAlmightのゲームを開始するためには、wwwフォルダの直下のindex.htmlからAlmightのindex.htmlにアクセスする必要があります。 aタグのリンクからタップしてからゲームを開始するようにするか、もしくはスクリプトで即時にAlmightのindex.htmlにアクセスしてゲームを開始します。 後者はAlmightパッケージャーでパッケージ化したゲームと同じようにゲームをすぐに開始できます。 前者はゲーム開始前のタイトル画面のようなものをhtmlで作成できます。
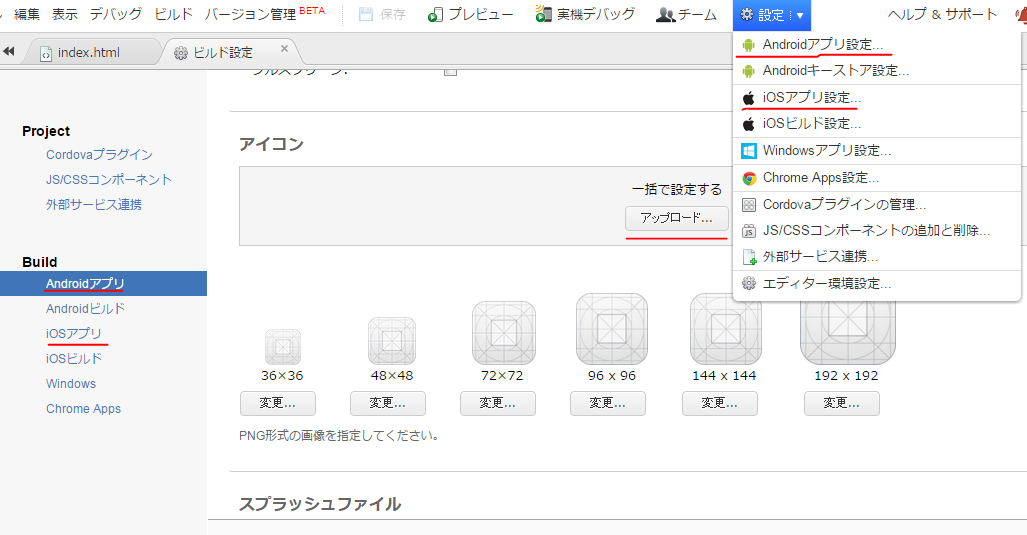
アプリアイコンを指定する
Almightのゲームをプレイできるようにはできました。 もうアプリをビルドできるわけですが、アプリをビルドする前に、アプリのアイコン画像を設定しておく必要があります。
アプリをビルドする
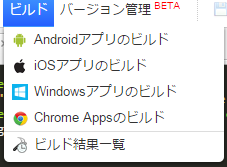
ビルドからAndroid,iOSのビルドを行います。 配布するにはリリースビルドを行う必要がありますが、動作を確認するにはデバッグビルドを行ってください。 デバッグビルドを行えば、生成されるQRコードからスマホにビルドしたアプリをインストールできます。
アダルトコンテンツはマーケットにアップできない
AndroidもiOSもどちらもアプリの審査が行われます。その際にアダルトコンテンツであると判断されると審査に通りません。 もしくは、暴力的な内容や反社会的な内容であると判断されても、審査にはとりません。 その点が問題ないようであれば、マーケットにアップができます。
もし、審査に通りそうにない内容であれば、内容を修正するしかありません。 内容を変更をしない場合は、Almightパッケージャーでビルドして、Almightアプリに作品をダウンロードできるようしてください。 Almightのアプリ自体はアダルトコンテンツが含まれていないため、リジェクト対象にはなりません。 Almightはゲームをダウンロードして遊ぶためのアプリでしかないため、ゲーム機としての機能を提供するアプリという扱いです。 Almightにダウンロードして遊ぶということにしておけば、どんな内容のゲームでも配信ができます。