立ち絵を表示する:Almightに触れる3
Almightの使い方にも大分なれてきたので、今度は前景画像を表示してみようと思います。
今回も素材はこのサイトから使わさせてもらいます。
びたちー素材感 URL http://www.vita-chi.net/sozai1.htm
ゆんフリー者新素材集 URL http://www.yunphoto.net
前景の表示の仕方は、Almigtのチュートリアル「立ち絵を表示させてみる」に書かれているのでそれを参考にします。
まずは立ち絵の画像を用意します。
今回もフリー素材を使いますので、ファイル名はわかりやすい girl01.png lady01.png としておきます。
この二枚をゲームに表示させるためには
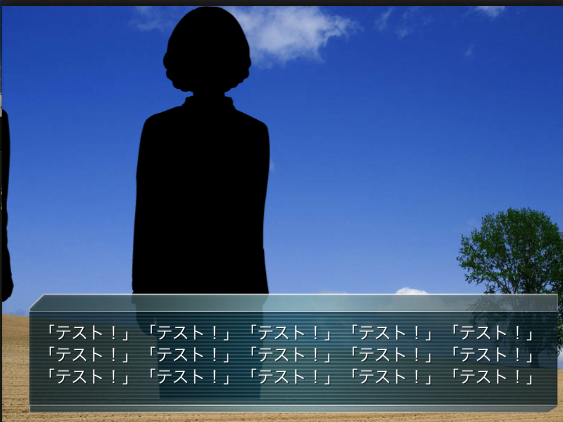
@show_lc file=" girl01.png" @action
と
@show_rc file="lady01.png" @action
この二つのタグを使います。
lc が真ん中よりの左位置、 rc が真ん中よりの右位置、という扱いです。
画像がめちゃくちゃにずれてしまいました。
これは、画像サイズが立ち絵の表示部分しかないからです。
show_lc や show_rc がどういうふうに書かれているか macro.ks をみてみると
[macro name="show_lc"]
[eval exp="mp.file = (mp.file.indexOf('.') === -1) ? mp.file + '.png' : mp.file"]
[image layer=2 page="back" storage="%file" pos="lc" visible=true]
[endmacro]
[macro name="show_rc"]
[eval exp="mp.file = (mp.file.indexOf('.') === -1) ? mp.file + '.png' : mp.file"]
[image layer=3 page="back" storage="%file" pos="rc" visible=true]
[endmacro]
となっています。
[image layer=2 page="back" storage="%file" pos="lc" visible=true] の pos="lc" というところが位置を指定している部分です。
ではこの lr や rc はどこで基準が作られているのかといえば、 almight.config.js に書いてあります。
almight.config.js を開くと、最後の方に
/**
* **imageタグのpos属性の位置を設定する**
*
* @property imagePos
* @type Object
*/
almight.imagePos = {
left: almight.width * (1/4) - 50,
l: almight.width * (1/4) - 50,
left_center: almight.width * (1/3) - 50,
lc: almight.width * (1/3) - 50,
center: almight.width * (2/4),
c: almight.width * (2/4),
right_center: almight.width * (2/3) + 50,
rc: almight.width * (2/3) + 50,
right: almight.width * (3/4) + 50,
r: almight.width * (3/4) + 50
};
という記述があります。
lc については
left_center: almight.width * (1/3) - 50, lc: almight.width * (1/3) - 50,
と書かれた部分がこれに相当します。
これをみると、Almightの画面サイズを基準にして位置を計算していることになります。
つまり、立ち絵を用意するときは、画面サイズに幅と高さを合わせておかなければいけないというわけです。
幅 800px 高さ 600px をゲーム画面のサイズに指定したなら、立ち絵もそれにあわせて 幅 800px 高さ 600px の画像にしなければなりません。
ですが、私はフリー素材を使っているため画像のサイズがバラバラになっています。
なので今回はこの lc rc の数値を決めうちで書いていきます。
数値は、画像のサイズによってかわってくるので、実際に数値を入れてどの数値が一番それらしい位置にくるか試すとよいと思います。
今回使った画像サイズだと、以下の数値が丁度よい塩梅となりました。
left_center: 550, lc: 550, right_center: 800, rc: 800,
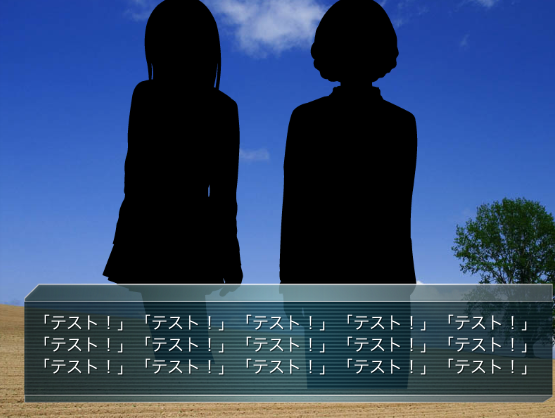
これで横の位置はまともになりました。
しかし、これが面倒なら横着せずに画像をすべて画面サイズに合わせて作った方が楽なような気がします。。。
あとは足下が浮いてしまっているのが気持ち悪いのでそこを修正してあげないといけませんね。
今度は macro.ks の show_lc と show_rc の部分に top の位置を少しだけ下にするように書き加え、、、たいところですが、pos で lc や rc を指定しているときは left と top を指定することができないんでした。
なので、吉里吉里の方であれば画像が下詰めになって表示されるのです。
そうすれば、もし立ち絵の画像の高さが多少足りなくても足の部分が画面の下に接地するので違和感がありませんから。
ところが、Almightは画像が上詰めで表示されている、ような気がします。
だから足が浮いているような表示になってしまうんですね。
ということは、almight.config.js を書き換えるよりも、show_lc show_rc に直接 left top を指定しておいた方がよかったようです。
無駄な手間でした笑
macro.ks の show_lc show_rc の pos の部分を消し、left と top を指定していきます。
[macro name="show_lc"]
[eval exp="mp.file = (mp.file.indexOf('.') === -1) ? mp.file + '.png' : mp.file"]
[image layer=2 page="back" storage="%file" left=200 top=80 visible=true]
[endmacro]
[macro name="show_rc"]
[eval exp="mp.file = (mp.file.indexOf('.') === -1) ? mp.file + '.png' : mp.file"]
[image layer=3 page="back" storage="%file" left=400 top=80 visible=true]
[endmacro]
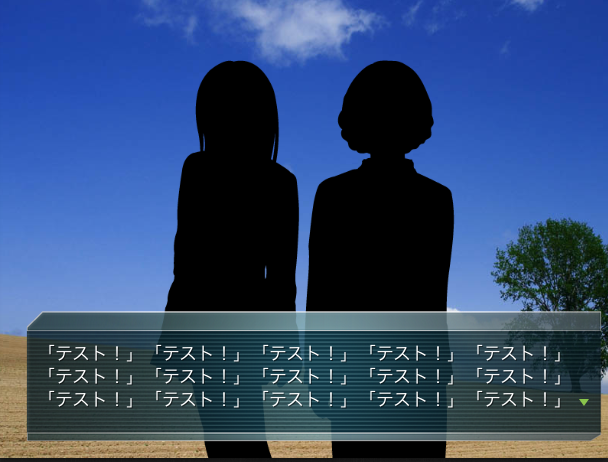
これでようやく立ち絵が正常に表示されました。
うーん。やはり、画像をちゃんと自前で用意したほうがよかったですね。
ゲーム画面にサイズを合わせて、キャラクタを中央の下寄りにして書けば、上記したような手間は必要ありませんでしたし。
勉強になりました。