メッセージ枠画像を表示する:Almightに触れる2
前回、メッセージ部分の表示までやりましたが、もう少しだけメッセージ部分をこだわりたいと思います。
前回は
@call storage="macro.ks" @type_msg type="adv" @action @show_bg file="test01.jpg" @action 「テスト!」 @s
まで書きました。
ですが今回は一度
@type_msg type="adv" @action
の部分を消して、改めてメッセージの枠に画像を使えるようにしたいと思います。
まずは前回同様にフリー素材を使おうと思います。
びたちー素材感 URL http://www.vita-chi.net/sozai1.htm
ゆんフリー者新素材集 URL http://www.yunphoto.net
さて、メッセージ枠の画像を上記のサイトから頂いたら、ファイル名を自分がわかりやすいように書き換えます。
適当に message_bar.png としておきます。
ではこの画像を使えるようにしていきます。
まずは、first.ks を開き
@type_msg type="adv" @action
の部分を消してしまいます。
そして position タグを使います。
position タグの frame=" " という部分に画像ファイルのファイル名を指定すればメッセージ部分に表示されるようになります。
なので
@position layer=message0 page=fore visible=true frame="message_bar.png" @position layer=message0 page=back visible=true frame="message_bar.png"
と書きます。
これでメッセージレイヤー0の表ページと裏ページに message_bar.png が表示されます。
とりあえず表示されるようになりました。
あとは微調整ですね。
この画像は 769 x 187 のサイズなので width=769 hight=187 と指定します。
あとは top で表示する位置を指定して、margin で「テスト!」という文字が枠の中にうまい具合に収まるように調整します。
top は大体でよいので top=400 とします。
margin は magint で上側余白の調整なので margint=50 ぐらいにしておきます。
すべてあわせてかくと
@position layer=message0 page=fore visible=true frame="message_bar.png" width=769 height=187 top=400 margint=50 @position layer=message0 page=back visible=true frame="message_bar.png" width=769 height=187 top=400 margint=50
こうなります。
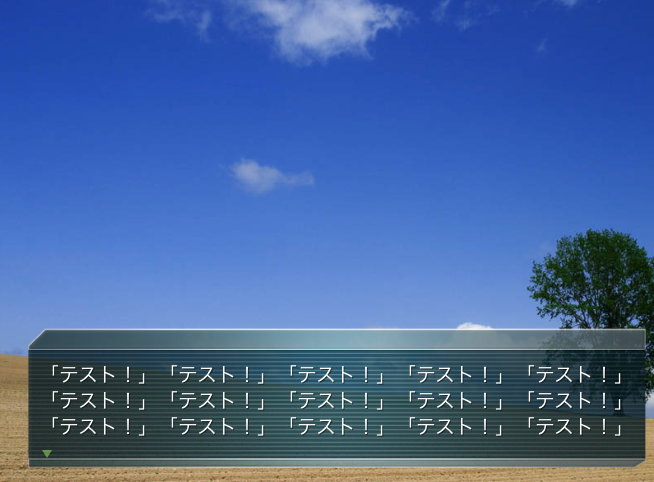
ついでに「テスト!」の文字の数を増やしてメッセージの表示がどういう風になっているか確認してみます。
@call storage="macro.ks" @position layer=message0 page=fore visible=true frame="message_bar.png" width=769 height=187 top=400 margint=50 @position layer=message0 page=back visible=true frame="message_bar.png" width=769 height=187 top=400 margint=50 @show_bg file="test01.jpg" @action 「テスト!」「テスト!」「テスト!」「テスト!」「テスト!」[r] 「テスト!」「テスト!」「テスト!」「テスト!」「テスト!」[r] 「テスト!」「テスト!」「テスト!」「テスト!」「テスト!」[m] @s
これでだんだんとゲームらしくなってきました。
次は立ち絵でも表示させてみますかねー。