Almightの時間制限機能付き選択肢プラグインを作ってみた
almightには選択肢を表示するchoicesタグありますが、このタグには時間制限機能はありません。 choicesタグに時間制限を追加したい場合は、自身でプラグインを作成する必要があります。 というわけで、choicesタグを拡張したtimerchoicesタグを作成しました。 almightのバージョンはAlmight SDK 4.2 betaを使用しています。
timerchiocesプラグインを使いたい方は、以下のリンクを右クリックで保存してください。 timerchoices plugin
timerchoicesプラグインの使い方
timerchicesタグは時間制限付きの選択肢を表示します
選択肢はchoicesタグと同様の選択肢を表示します。選択肢の指定方法はchoicesタグと同様です。
timerchoicesタグ独自の属性は以下通りです。
[time]
制限時間をミリ秒で指定します。デフォルトは10秒です。
[timertarget]
タイムアップしたときにジャンブするラベル名。jumpタグと同じ
[timerstorage]
タイムアップした時にジャンプするシナリオファイル名。jumpタグとを同じ
[timerbarvisible]
trueならタイマーバーを表示。falseなら非表示。デフォルトはtrue
[timerexp]
タイムアップしたときに実行されるJS式
[timercond]
タイマーを実行するかどうか判断するJS式
// timerchoicesの属性の書き方だけ記載します。 // 読みやすいように改行してあります。 [ timerchoices time="10000" // 制限時間をミリ秒で指定 timertarget="*target" // タイムアップ後の移動先を指定 timerstorage="storage.ks" // タイムアップ後の移動先を指定 timerbarvisible="true" // タイマーバーを表示するか否かを指定 timerexp="f.timer = true" // タイムアップ後に実行するJS式 timercond="f.timer == true" // タイマーを実行するかどうかを判定するJS式 ]
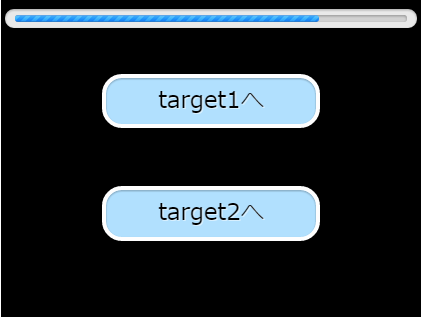
timerchoicesのデモ
以下がchoicesタイマーを使ったデモです。 ブラウザはGoogle ChromeまたはSafariが推奨です。 タイマーバーはalmightのblue-uiのパーツを使っているので、almightのuiをデフォルトのまま使っていれば、見た目は違和感なく使えるはずです。
デモが動作しない場合は、スクリーンショットで我慢してください。
timerchiocesプラグインを使いたい方は、以下のリンクを右クリックで保存してください。 timerchoices plugin