Almightでプラグインを作る
Almight の公式サイトのチュートリアルでプラグインを読み込む方法は書いてありましたが、プラグインの作り方は書かれていなかったので、試しにやってみました。
今回は、テキストにマウスオーバーした時にツールチップを表示するタグをプラグインで作成してみよう思います。
まずは編集するファイルを作成します。
Almight のプロジェクトフォルダ内の lib フォルダに plugin フォルダがありますので、それを開きます。
すると、template.php というファイルがありますので、それをコピーします。
今回は tooltips.php というファイル名にしておきます。
tooltips.php をテキストエディタで開きます。
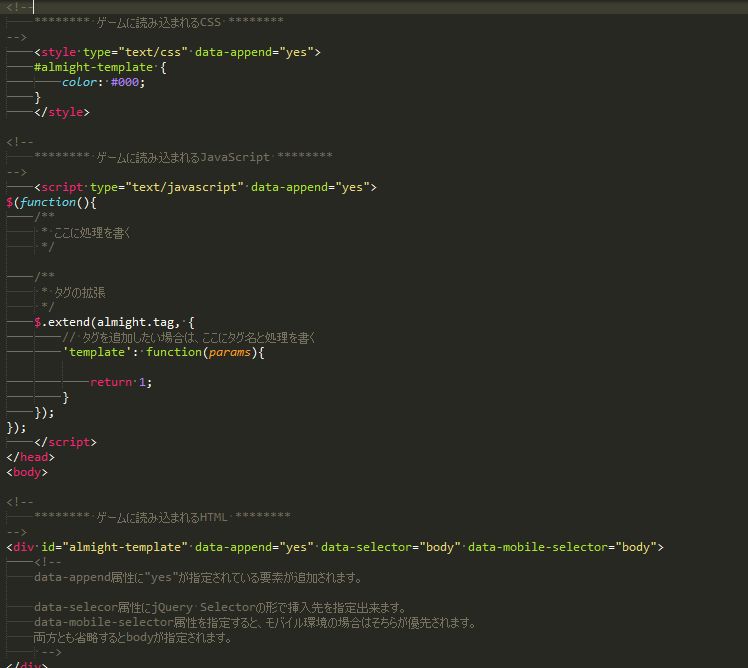
すると、以下のような内容となっております。
今回はメッセージレイヤーにテキストを表示して、マウスオーバーしたらツールチップを表示するので、
「ゲームに読み込まれるcss」と「ゲームに読み込まれるjavascript」の個所を編集します。
「ゲームに読み込まれるcss」には、マウスオーバーした時に表示するツールチップを表示するための装飾を記述します。
<!--
******** ゲームに読み込まれるCSS ********
-->
<style type="text/css" data-append="yes">
#tool-tips span {
position:relative;
}
#tool-tips span:hover {
background: #deb3ba;
}
.tips-text {
display: none;
position: absolute;
bottom: -2em;
left: 0.3em;
padding: 0.3em 0.5em;
color: #FFFFFF;
background: #c72439;
border-radius: 0.5em;
}
.tips-text:after {
width: 100%;
content: "";
display: block;
position: absolute;
left: 0.5em;
top: -8px;
border-top:8px solid transparent;
border-left:8px solid #c72439;
}
#tool-tips span:hover~.tips-text {
display: block;
}
</style>
「ゲームに読み込まれるjavascript」の方には、タグとして使えるようにする記述と、タグの処理を記述します。
<!--
******** ゲームに読み込まれるJavaScript ********
-->
<script type="text/javascript" data-append="yes">
$(function(){
/**
* [tooptip text="メッセージレイヤーに表示するテキスト" tips="マウスオーバーで表示するテキスト"]
*/
$.extend(almight.tag, {
// タグを追加
'tooltip': function(params){
// メッセージレイヤーにtextを表示
$('.almight-layer-line').append('<span id="tool-tips"><span>'+ params.text +'</span><div class="tips-text">'+params.tips+'</div></span>');
return 1;
}
});
});
</script>
そして、作成したプラグインを Almight のコンフィグファイルで読み込むようにします。
Almight.config.js のプラグインの記述部分に、tooltips.php を以下のように追記します。
// Almightプラグイン plugin: [ 'blue-ui.php', // ナビゲーションバーや各種UI部品を追加(青テーマ) 'history.php', // メッセージ履歴機能を追加 'save.php', // セーブ画面を追加 'load.php', // ロード画面を追加 'setting.php', // 環境設定画面を追加 'title.php', // タイトル画面を追加 'cgmode.php', // CGモードを追加 'scene.php', // 回想モードを追加 'firelight.php', // ファイアーライトを追加 'sidebar.php', // サイドバー機能を追加 'tooltips.php' // ツールチップ表示プラグインを追加 ]
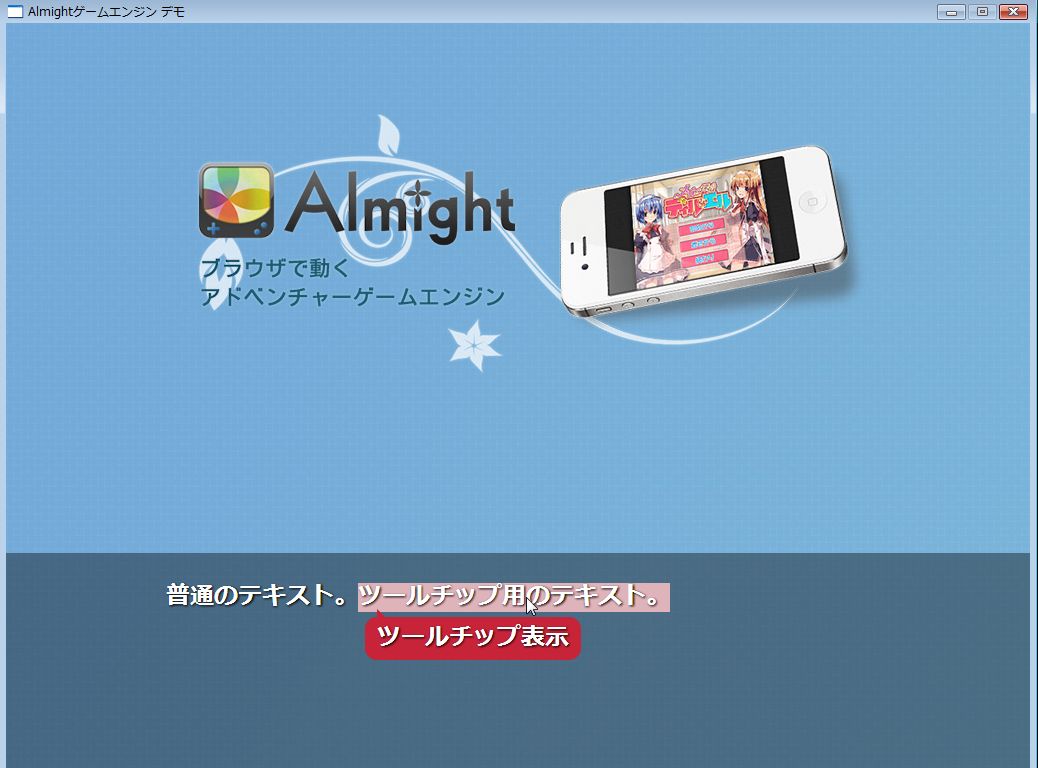
これでタグが tooltip のタグが使えるようになったので、シナリオファイルにタグを記述して、実際に使ってみます。
普通のテキスト。[tooltip text="ツールチップ用のテキスト。" tips="ツールチップ表示"] @s
今回は、テキストを表示させるので、「ゲームに読み込まれるHTML」という個所は触りませんでしたが、
これを書いて表示すると、Almightの標準で使えるセーブ・ロード画面や、設定画面と同じようなものが作れます。
標準で用意されているものも、pluginフォルダに入っているので、そちらのソースを見ると分かりやすいことでしょう。