Mac向けにAlmightをパッケージングする!
以前、Almightの公式コミュニティで、Macでゲームをパッケージングする方法を見つけたので、
実際にパッケージ化してアプリケーションとして起動してみました。
Almightはwindows用のパッケージャーでパッケージングすると、
最終的にnode-webkitというものを使ってexeにしているようなので、
macでも手動でnode-webkitのアプリ化を行えば、Almightで作ったゲームがアプリにすることができます。
今回は、Almightの公式が配布している機能デモゲームをパッケージングしてみました。
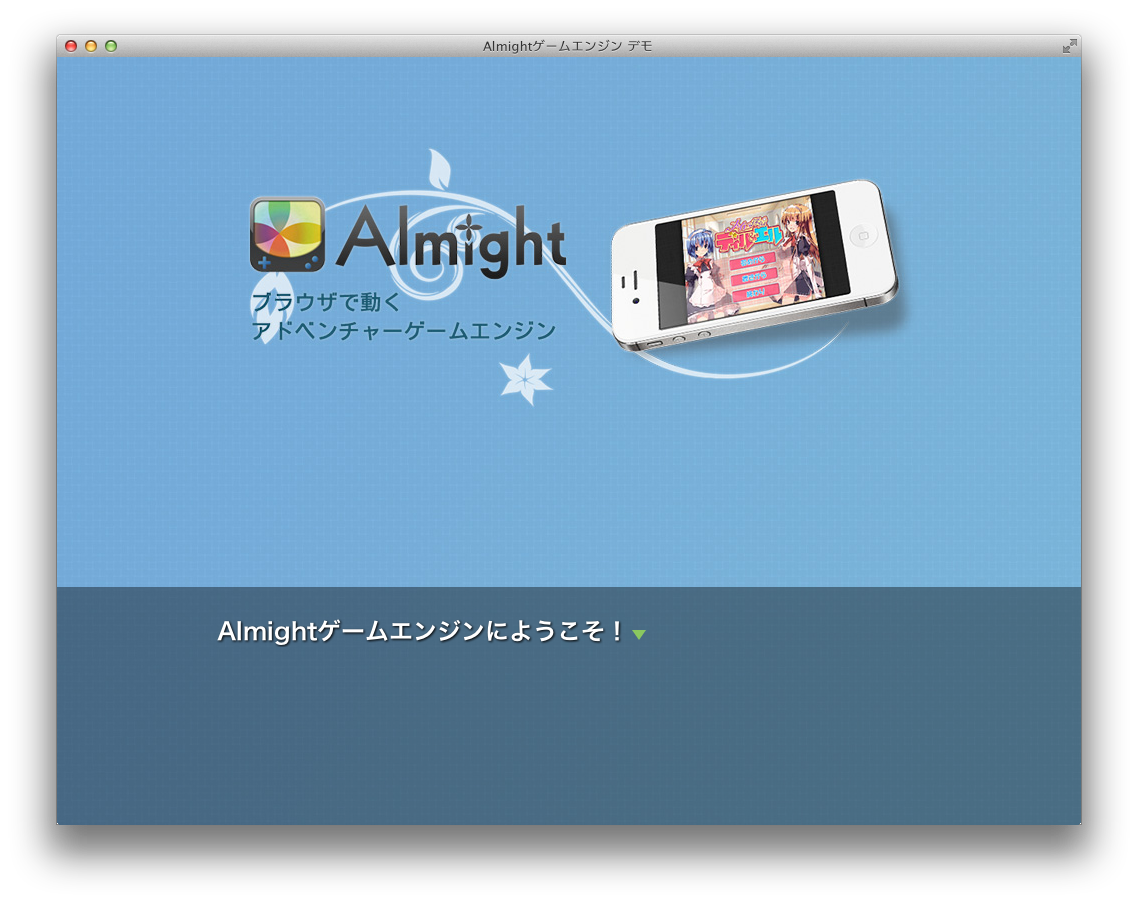
実際に起動した画面がこちら。
おおー!感動!
macでゲームが作れましたよ!
参考にしたサイトは以下の三つです。
Almight公式コミュニティ
https://groups.google.com/forum/#!topic/almightjs/16X2vIMNTZY
node-webkitでのパッケージングの仕方をまとめているサイト
http://blacks-g.github.io/blog/2012/11/07/node-webkit/
http://blog.mach3.jp/2013/12/13/jaac-n-node-webkit.php
アプリ化するのは案外簡単でした。
まず、node-webkitをダウンロードします。
https://github.com/rogerwang/node-webkit#downloads
ダウンロードしたファイルを解凍してnode-webkit.appがあることを確認できたらokです。
アプリ化するにはpacage.jsonというものが必要になるので、こいつを作成します。
今回は試しにやってみただけなので、以下のように記述しました。
{
"main": "lib/index.php",
"name": "Almight-Game-Test",
"window": {
"toolbar": false,
"width": 1024,
"height": 768
}
}
他にも設定できる要素があるようですから、上記URLの参考サイトをみて好みの設定にしたら良いと思います。
そして、このpackage.jsonと、
Alightのプロジェクトフォルダである、gameフォルダとlibフォルダの、合計三つを選択し、zipに固めます。
そして作成されたzipファイルを、app.nw というファイル名に変更します。
そうしたら、node-webkit.app を右クリックし「パッケージの内容を表示」を選択します。
すると、Contentsフォルダというものがあるはずです。
そのフォルダの中のResourcesフォルダの中に、先程作成したapp.nwを入れます。
これで終わりです。
後は、node-webkit.app の名前を各々の作品名に変更して、アプリケーションフォルダに入れてしまえばOKです。
私は今回、 Almight-Game-Test.app として、アプリケーションフォルダにいれました。
アプリとしてアイコンがおいてある物がこちら。
因みにこのアイコンはnode-webkitのデフォルトの物なので、
アイコンを変更したい場合は、Resourcesフォルダにあるアイコンを差し替えれば変更できます。