選択肢(choices)の見た目を変更する:Almightに触れる23
久々の更新です。
今回は、選択肢の見た目を色々といじってみようと思います。
使用する画像や音はフリー素材を使用しています。
びたちー素材感 URL http://www.vita-chi.net/sozai1.htm
ゆんフリー者新素材集 URL http://www.yunphoto.net
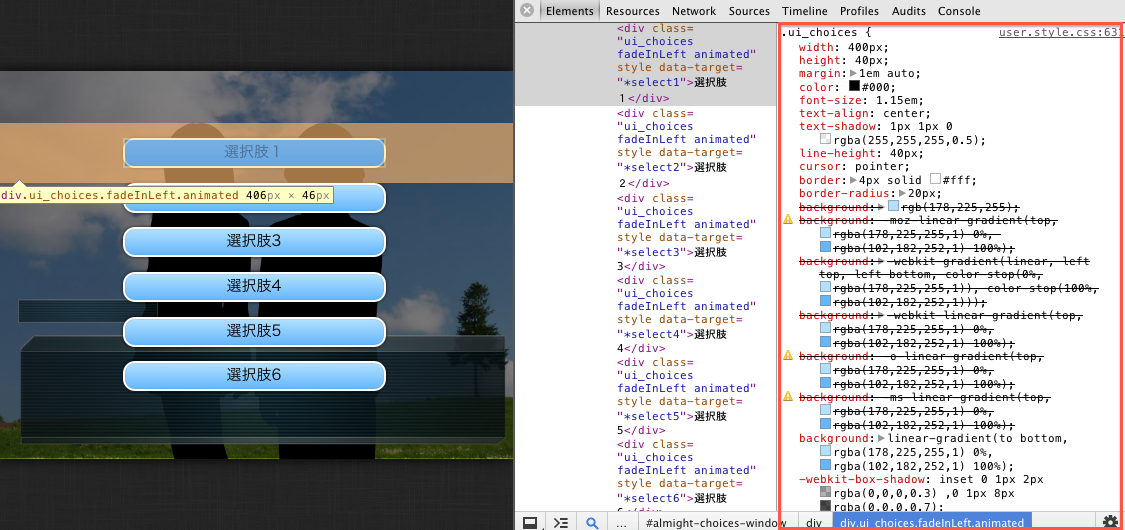
まず普通の選択肢はこうなっていますが、これを変更していきます。
上記の画像の右下辺りに、赤い千で囲った虫眼鏡マークがありますが、それをクリックします。
その状態で選択肢をクリックすると以下のようになります。
また赤枠で囲った箇所に .ui_choices の要素があるのがわかります。
ここを直接触って色々と変更してみます。
border を solid から outset に変えてみたり、 色を緑色に変更してみたり、角を尖らせてみたり、
border-radius を 0px にして角を尖らせてみたり、等等さわってみるとこうなりました。
めちゃくちゃ雑でださいボタンではありますが、一応形は決まりました。
しかし、コンソールで色々と変更してもあくまでお試しみたいなもので、ファイルは変更されないので、
libフォルダの中のconfigフォルダのなかにある user.style.css を書き換える必要があります。
この user.style.css ファイルをエディタで開くと、一番下に選択肢に関する記述があるので、コンソールで変更した内容と見比べて user.style.css を書き換えればOKです。
almightのバージョンアップuser.style.cssが廃止され、libフォルダの中のpluginフォルダ内にあるblue-ui.phpというファイルを変更しないと反映されなくなったようです。