セーブデータを消去する方法とプラグイン:Almightに触れる21
セーブデータの消し方がわかったので、紹介します。 開発者ツールのUIから消す方法と、スクリプトを使った方法を紹介します。スクリプトを使った方法を応用すれば、ゲーム中にセーブデータを消すことも可能です。 セーブ削除を行うプラグインも作成しました。
開発者ツールのUIからセーブデータを削除
まずはセーブデータを三つ程用意してみます。
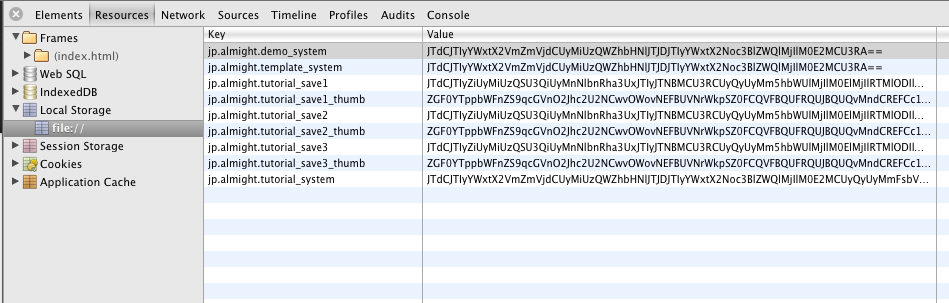
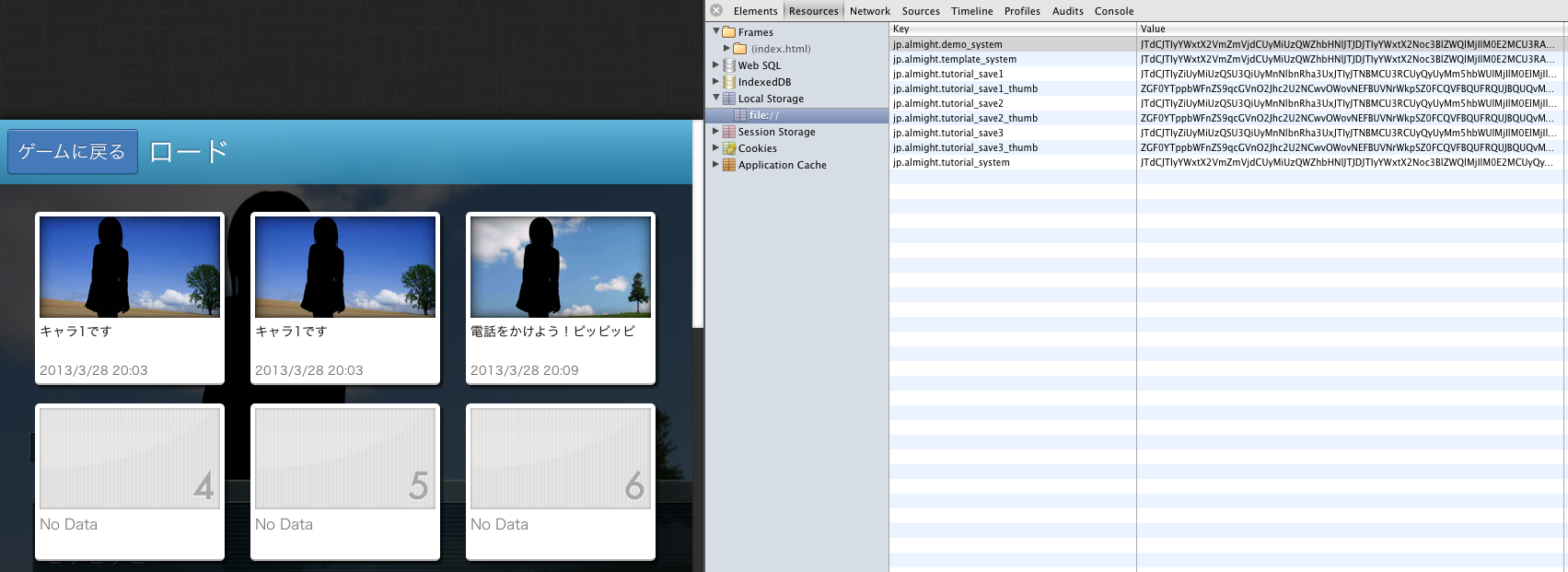
まずは開発者ツールのUIからセーブデータを消す方法です。Ctrl+Shift+j でコンソール画面を開きます。 そして Resources タブを開き、LocalStorageの中身を開きます。 すると以下のようなものがあるはずです。 ※プロジェクト名によって名称に違いがでます。末尾にsaveと書いてあるものがセーブデータです。
jp.almight.tutorial_save1 jp.almight.tutorial_save1_thumb jp.almight.tutorial_save2 jp.almight.tutorial_save2_thumb jp.almight.tutorial_save3 jp.almight.tutorial_save3_thumb
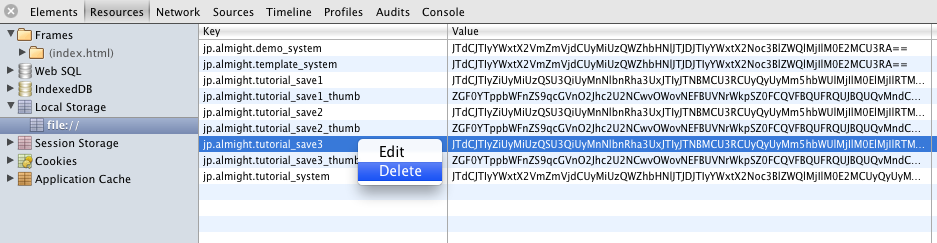
こいつをデリートしてしまえがよいわけです。 試しに三つ目のセーブデータを削除してみます。 jp.almight.tutorial_save3 を右クリックして Delete を選択
これでゲームデータを削除できました。F5で画面を更新すればゲーム画面上に反映されます。
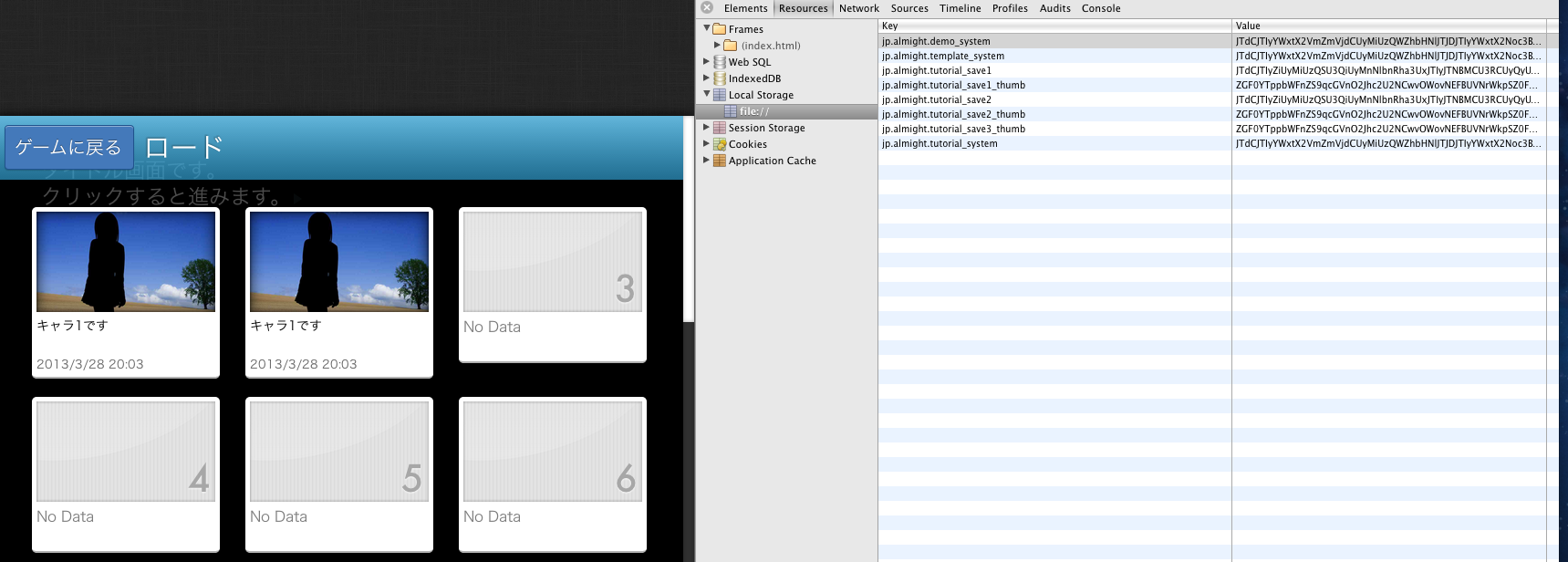
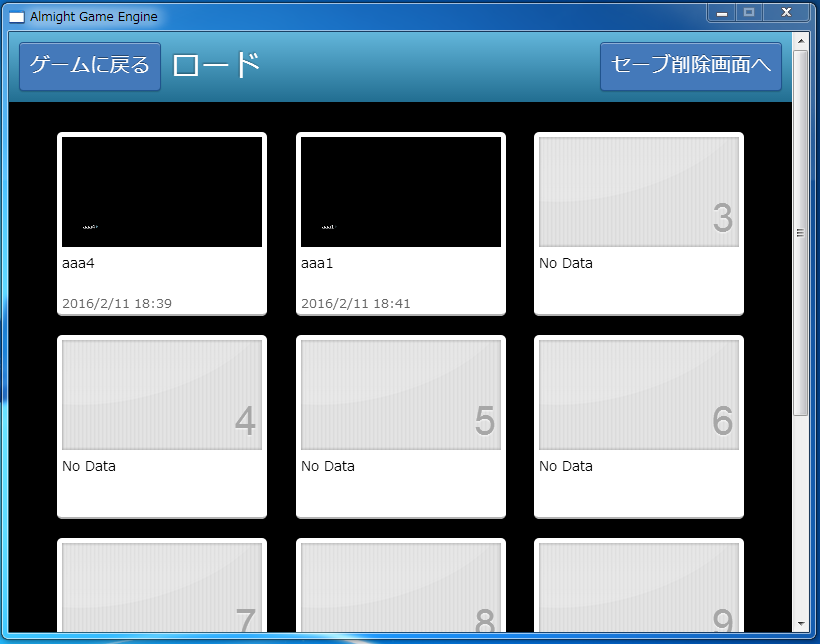
画面を更新してセーブデータを確認するとちゃんとゲームの中でも消えてますし、コンソールでも jp.almight.tutorial_save3 がないことがわかります。 新しく三番目にセーブしてみると、ちゃんと画像が上書きされることがわかります。
ゲーム画面でちゃんとセーブデータがありますし、 コンソールをみると jp.almight.tutorial_save3_thumb が複数ないことも確認できます。
JavaScriptからセーブデータを削除
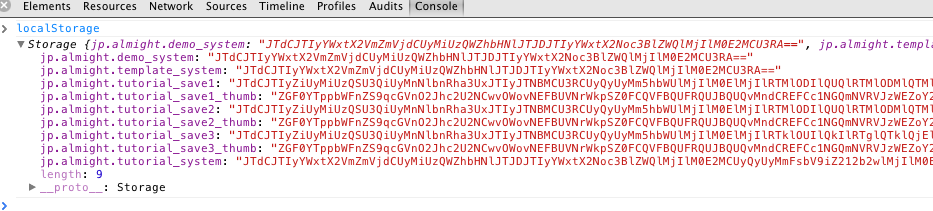
次はスクリプトからセーブデータを消す方法です。 localStorage と打つと情報が羅列されることがわかります。
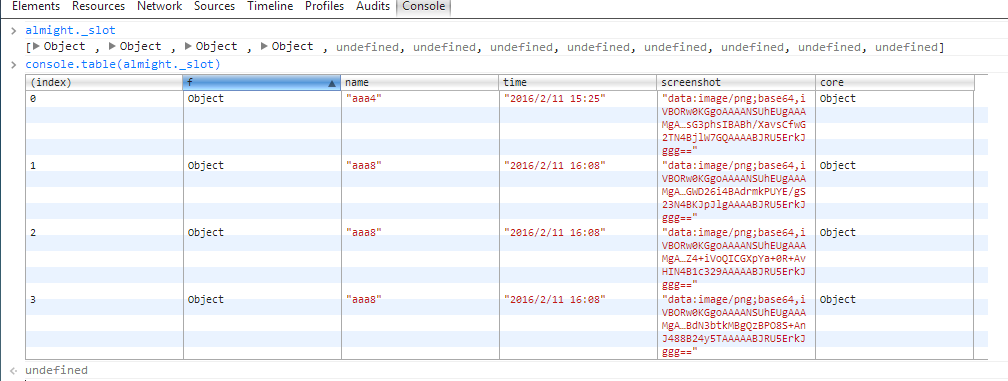
localStorageをjavaScriptから削除すれば、セーブデータを削除できます。 スクリプトから削除できれば、ゲーム中にデータを削除する挙動も制御できます。 ただし、注意が必要な点があります。 ゲームのセーブ情報はローカルストレージに保存されていますがそれとは別にセーブ・ロード画面には別にサムネイル画像などの情報が格納されている場所があります。 その情報を削除しないと、ローカルストレージには情報がないのに、ロード画面からロードできるようになってしまい、意図しない挙動となってしまいます。 セーブ画面に表示される情報はalmight._slotに格納されています。 セーブ・ロード画面に即時で反映させるために、ここの情報を削除する必要があります。
この情報を削除すればセーブ、ロード画面に表示する情報がなくなるため、ゲーム中にセーブデータを扱う時も安全です。 では、実際に書いてみます。
// almight.slot[1] に undefined を代入すればセーブ1を削除できる almight._slot[1] = undefined; // localStorage.removeItem で任意の情報を削除できる。 // 下の書き方でセーブ1を削除できる。 localStorage.removeItem(almight.config.id + '_save1');
このように書けば、セーブ1を削除することができます。 また、1と書いている箇所を動的にすれば、複数のセーブデータを削除できます。 セーブデータをすべて消す方法は下記のようになります。
// セーブデータの全消し
// セーブデータ0はクイックセーブ・クイックロードに使われているためiの初期値は1
for (var i=1; i < almight._slot.length; i++) {
almight._slot[i] = undefined;
localStorage.removeItem(almight.config.id + '_save' + i);
}
注意したいのは、0番目のデータはクイックセーブ・クイックロードで使われているという点です。 クイックセーブのデータも消したいときは、上記の var i=1; の箇所を var i=0; に書き換えれば実現できます。
ゲーム中にセーブデータを削除させる方法
ゲーム中でセーブデータを削除させるために、シナリオファイルでも使えるように、マクロに登録します。
// macro.ksへの登録
// ===== セーブ削除マクロ =====
// [del_save slot="数字かall"]
// 数字を指定すればそのセーブデータを、allを指定すればすべてのセーブデータを削除
[macro name="del_save"]
[iscript]
if (mp.slot == "all") {
for (var i=1; i < almight._slot.length; i++) {
almight._slot[i] = undefined;
localStorage.removeItem(almight.config.id + '_save' + i);
}
} else if (typeof mp.slot === "number") {
almight._slot[mp.slot] = undefined;
localStorage.removeItem(almight.config.id + '_save' + mp.slot);
} else {
console.warn("slot属性への指定が誤っています");
}
[endscript]
[endmacro]
// シナリオファイルでの書き方
// セーブデータ全消し
[del_save slot="all"]
// セーブデータ1削除
[del_save slot="1"]
このマクロを使って、buttonタグやlinkタグ、choicesタグのexp属性を使えば、ボタンをクリックしたときにセーブを削除することもできますね。
// セーブ1を削除するボタン
[button graphic="btn1.png" exp="almight.script.command('[del_save slot=1]')"]
// セーブデータ全消しするボタン
[button graphic="all.png" exp="almight.script.command('[del_save slot=all]')"]
// セーブデータを全消しするリンク
[link exp="almight.script.command('[del_save slot=all]')"]セーブデータ全消し[endlink]
// セーブデータを全消しする選択肢
[choices text1="セーブデータ全消し" exp1="almight.script.command('[del_save slot=all]')"]
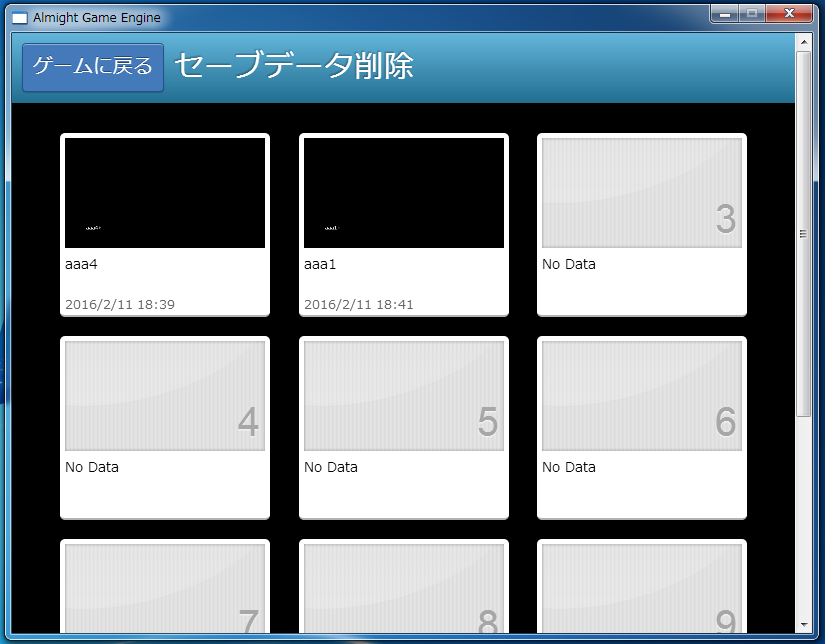
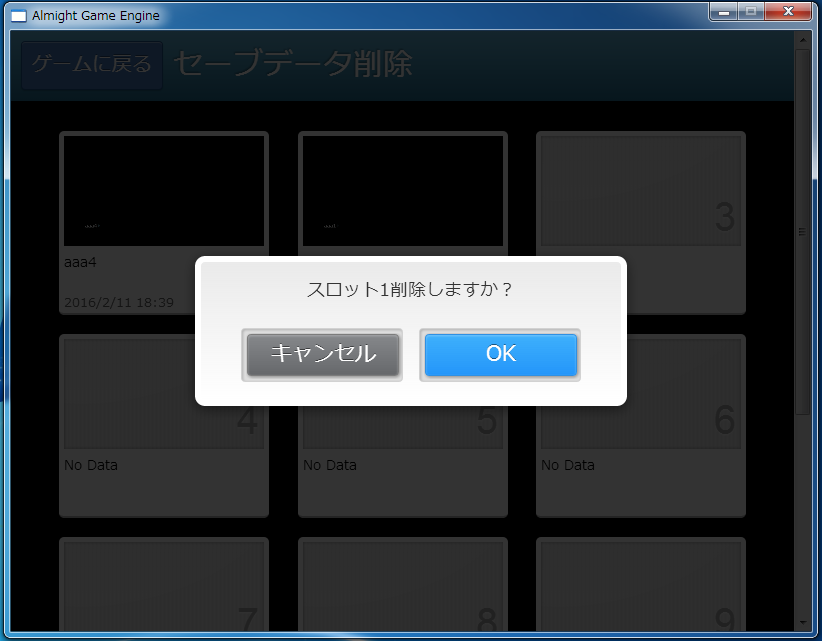
almightのデフォルトのセーブ画面・ロード画面のプラグインである、save.html load.html を改変すれば、あの画面でセーブデータを削除する動きも付けることができます。 しかし、そうなるとボタンを追加したり、セーブデータをボタンを押したときの挙動を変更する必要がでてくるので、セーブデータを消すプラグインを作った方がよいかもしれませんね。 セーブ・ロード画面の右上にでも「セーブ削除画面へ」ボタンを付けて、それをクリックしたら削除画面を開くようにするとか? ・・・ちょっと作ってみましょう