traceタグでデバッグする:Almightに触れる19
前回 debugger タグを使ってマクロ内の mp という変数の値を調べてみましたが、値を調べるだけならば trace というタグを使うこともできます。
なので今回は trace タグを使ってみようと思います。
使用する画像や音はフリー素材を使用しています。
びたちー素材感 URL http://www.vita-chi.net/sozai1.htm
ゆんフリー者新素材集 URL http://www.yunphoto.net
以前 debugger タグを使用したマクロは以下のものですが、
@macro name="name" @current layer=message1 page=fore @er @style align=center @ch text=&mp.text @debugger @resetstyle @current layer=message0 page=fore @endmacro
この @debugger という箇所を trace タグに書き換えます。
trace タグは almightのリファレンスをみるとわかりますが、exp属性を使うとあります。
早速使ってみます。
今回は mp.text に渡された値を確認したいので
@trace exp="mp.text"
とかきます。
それをマクロの中の @debugger の箇所に書き換えます。
@macro name="name" @current layer=message1 page=fore @er @style align=center @ch text=&mp.text @trace exp="mp.text" @resetstyle @current layer=message0 page=fore @endmacro
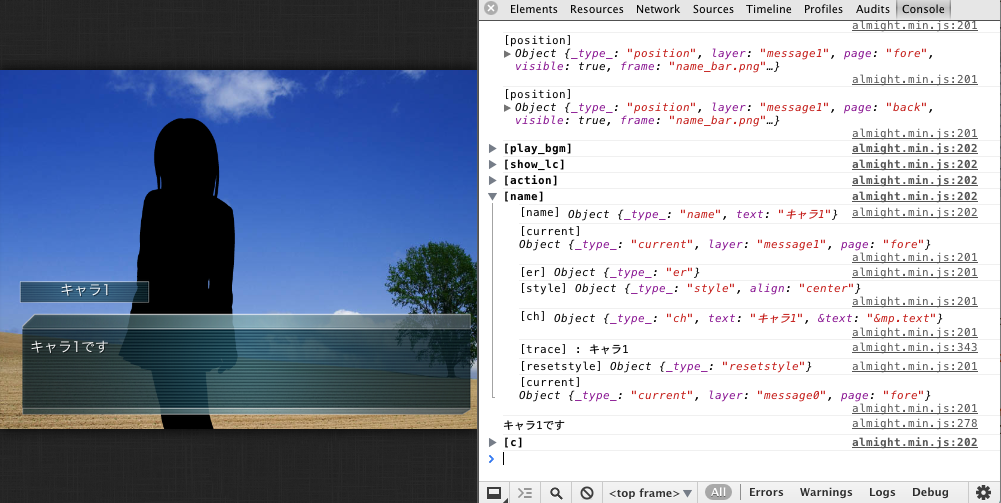
これで実際にゲームを起動してコンソールをみてみます。
太文字で [name] と出力されているもの開くと
[trace] : キャラ1
と出力されているのがわかります。
exp 属性で指定した mp.text に キャラ1 という文字列が渡されていることが確認できました。