freeimageタグにはall属性がある:Almightに触れる17
使用する画像や音はフリー素材を使用しています。
びたちー素材感 URL http://www.vita-chi.net/sozai1.htm
ゆんフリー者新素材集 URL http://www.yunphoto.net
ここまでで、ノベルゲームの基本的な動きをするようになってきたように思い、なにか Almight らしい動作をするものはないかとタグ一覧をみていると、freeimage タグに all という属性がありました。
Almightのタグ一覧から抜粋をしますと
freeimage ( params ) Number レイヤー画像の開放 指定されたレイヤーの画像を開放します Parameters: params Object Almightタグオブジェクト [layer] String/Number optional base(背景レイヤー) / 0以上の整数(前景レイヤー) [page] String optional "fore"または"back" 省略すると[current]で指定されたページが選択されます [all] Boolean optional 全ての前景レイヤー画像をクリアします
とかいてありました。
少し試してみたところ
@freeimage all=true page=fore
とかくと、表ページの前景レイヤーが消えました。
@freeimage all=true page=back
の場合はちゃんと裏のページが消えているのか、いまいちわからないので、コンソールを使って調べてみました。
いつも通りブラウザでゲームを起動し、立ち絵が表示されるところまで進めます。
この状態だと視覚的に表ページに画像があることはわかります。
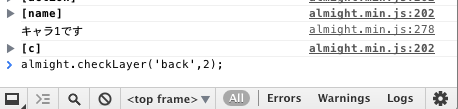
しかし裏に画像があるかどうか調べるために、コンソールに
almight.checkLayer('back',2);
と打ちます。
括弧の中の左側の back が裏ページを指定し、右側の数字がレイヤー番号を指定しています。
なので、今回は裏ページのレイヤー2に画像があるか調べるという意味になります。
実際にコンソールで入力し、
エンターキーで実行すると
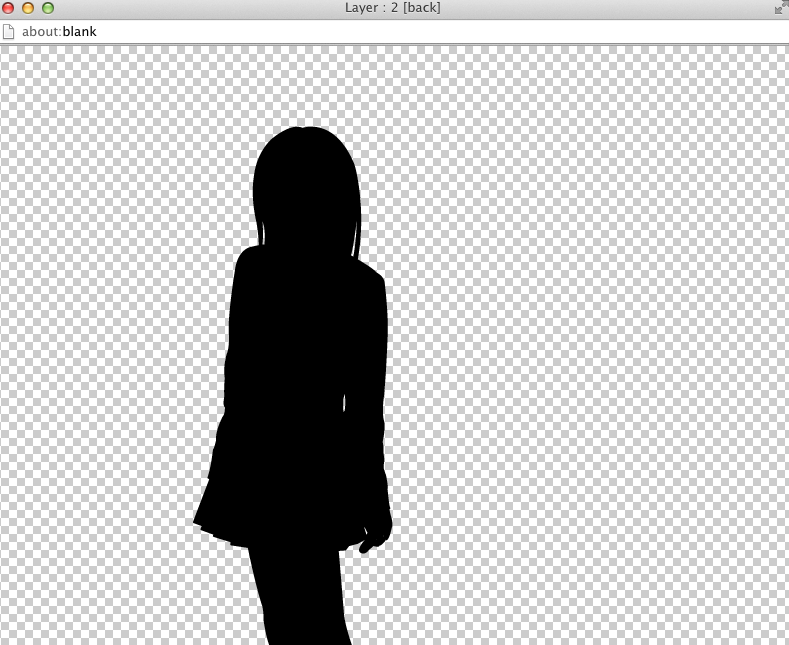
このようなポップアップウィンドウが表示されます。
これを
@freeimage all=true page=back
を使った後にもう一度調べてみると
空っぽの状態のポップアップウィンドウが開かれました。
freeimage で立ち絵画像が消えているのは確認できました。
よくよく考えてみたら、 all=true を調べるのだったら立ち絵が二体表示されている画面で調べてみたらよかったですね。
このブログを書いてる途中に気づいたので、一人で確認はしたので一応消えていることは確認しましたが、スクリーンショットをとってまた書き直す気力がないので、ご容赦ください。