回想終わりにタイトルへ戻る:Almightに触れる15
タイトル画面を簡易的ではありますが作ったので、回想シーン終わりにタイトルに戻るようにしようと思います。
シナリオの回想シーンが終わる箇所で if 文でタイトルに戻るように書いてみます。
first.ks の中身を編集する前に、回想モードを制御している scene.php を確認しようと思います。
scene.php の中をみてみると以下の文があります。
$('#html_scene .list').on('vclick', function() {
almight.window.scene.hide(300);
almight.stage.hideStageWindow();
almight.script.command('@disablestore store=true restore=true');
$('#html_sidebar .quick').show();
tf.scene_mode = true;
almight.script.queue({
'_type_': 'freeimage',
'page': 'fore',
'all': true
});
almight.script.queue({
'_type_': 'jump',
'storage': $(this).attr('data-storage'),
'target': $(this).attr('data-target')
});
almight.script.dequeue();
return false;
});
以前に「回想モードを使うとセーブとロード機能が不能になるらしい」と書いたのですが、その部分が
almight.script.command('@disablestore store=true restore=true');
これでした。
どうやら上にコピペした箇所が、回想シーンのボタンをクリックしたときに動作する部分のようです。
そして tf.scene_mode = true; という記述もありますが、ボタンがクリックされたときに一時変数に true が入るようになっているようです。
今回はこの変数を流用しようかと思いましたが、この変数がどういう風に使われているのかよくわからないので、こちらで変数を書き加えて、それをフラグに使おうと思います。
回想中のフラグなので、tf.kaisou という変数名に使用と思います。
先ほどの tf.scene_mode = true; の下にtf.kaisou = true; と書き加えます。
これで回想シーンのボタンが押されたときに tf.kaisou に true が入ります。
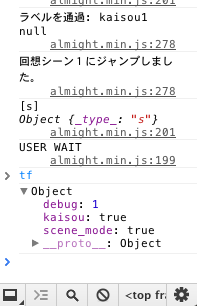
コンソールで確認してみると、ちゃんと入っているのがわかります。
次は first.ks の回想シーンが終わる箇所に if文でタイトルに戻るように書きます。
@if exp="tf.kaisou==true" @jump target="*start" @endif
これで tf.kaisou に true が入っている状態だと *start のラベルにジャンプします。
では、回想シーンで ジャンプする先が *kaisou というラベルなので、そこに書き加えます。
*kaisou1 回想シーン1にジャンプしました。[r][l] タイトルに戻ります。[c] @if exp="tf.kaisou==true" @jump target="*start" @endif
こんな具合になりました。
あとは、回想シーンが終わった後に、フラグである一時変数の tf.kaisou の中身を false に書き換えておきます。
tf.kaisou の中身が true の状態で普通にシナリオを始めてしまうと、話の途中で上記した if文が働いてタイトル画面に戻ってしまいますからね。
なので first.ks の *start のラベルの下に @eval exp="tf.kaisou=false" と書き加えておきます。
*start @eval exp="tf.kaisou=false" @disablestore store=true restore=false
こんな具合ですね。
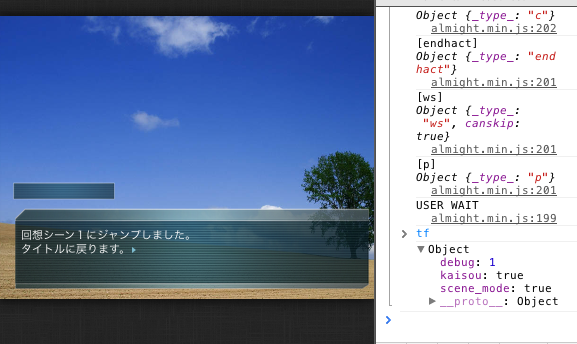
ゲーム画面でコンソールを確認してみると
こうなっています。
これで回想シーンが終わるとタイトルに戻るようにできました。