タイトルに戻る:Almightに触れる14
以前、回想シーンが終わった後はタイトルに戻した方がよいかもしれないと言って締めましたが、そもそも私がタイトル画面を作っていないので、仮として簡単なタイトル画面もどきを作ります。
どうせなので、その後にタイトルに戻るボタンも使えるようにしておこうと思います。
使用する画像や音はフリー素材を使用しています。
びたちー素材感 URL http://www.vita-chi.net/sozai1.htm
ゆんフリー者新素材集 URL http://www.yunphoto.net
first.ks の冒頭部分にタイトルとして使う文章を書きます。
といっても、あくまで仮なのでタイトルという体で扱うだけですが。。。
*start @disablestore store=true restore=false タイトル画面です。[r] クリックすると進みます。[p]
これでタイトル代わりの画面を作りました。
本格的に作るなら、タイトルの背景画像やスタートボタン等作って配置した方がいいのですが、試しにやるだけなので今回はこれでやります。
タイトル画面ではセーブされても仕方がないので、*start というラベル名の下にセーブ機能を不能にして、ロード画面を有効にするように
@disablestore store=true restore=falseと書きました。
クリックをすると、背景や立ち絵が表示される画面に進むようになっています。
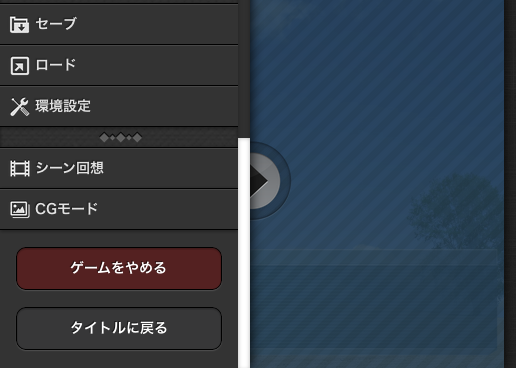
さて、後はタイトルに戻るボタンを使えるようにしようと思います。
タイトルに戻るボタンの設定は、almight.config.js の下部に記載されています。
/** * **「タイトルに戻る」で戻るシナリオファイル名** * * 「タイトルに戻る」で戻るシナリオファイル名を指定します。 * * @property backTitleStorage * @type String * @default 'first.ks' */ backTitleStorage: 'first.ks', /** * **「タイトルに戻る」で戻るラベル名** * * 「タイトルに戻る」で戻るシナリオファイル名を指定します。 * * @property backTitleTarget * @type String * @default '*start' */ backTitleTarget: '*start',
これをみるとわかりますが、「タイトルに戻る」ボタンを押したときにジャンプするファイル名とラベル名を指定できるようになっています。
backTitleStorage: 'first.ks', で first.ks というファイルに、
backTitleTarget: '*start', で *start というラベルにジャンプするようになっているわけです。
なので、実は先ほどfirst.ksの冒頭に記述した*startというラベルにジャンプするように、既になっています。
ゲーム途中の画面で使うと以下のようになります。
前景画像のキャラクターの立ち絵が消えて、本文が表示されるメッセージレイヤー0だけが消えて、背景とメッセージレイヤー1が消えていません。
背景は、普通タイトル画面を表示する段階でタイトル用の画像を用意してあるので消す必要がないのでしょう。
そして恐らく、キャラクター名を表示するためにメッセージレイヤー1を使うのは基本的な使い方ではないので消すように設定されてはいないのでしょう。
というわけで、始めに first.ks の冒頭に書いた部分にメッセージレイヤーや背景を初期化するものを書き足します。
*start @disablestore store=true restore=false @freeimage layer=base page=fore @layopt layer=message1 page=fore visible=false @layopt layer=message0 page=fore visible=true タイトル画面です。[r] クリックすると進みます。[p]
@freeimage layer=base page=fore は freeimage というタグを使っています。
freeimage はレイヤーを解放するもので、非表示にするというよりは画像等も空っぽの初期状態にします。
今回は、layer=base で背景レイヤーを指定し、 page=fore で指定したレイヤーの表ページを初期化しました。
@layopt layer=message1 page=fore visible=false は layopt というタグを使っています。
layopt はレイヤーの設定を変更できるので、 layer=message1 でメッセージレイヤー1を指定し、
page=fore で指定したレイヤーの表ページを、visible=false で非表示にするようにしました。
そして「タイトル画面です。」と表示するためのメッセージレイヤー0を非表示から表示に切り替えるために
@layopt layer=message0 page=fore visible=true
と書きました。
ゲームの途中からタイトルに戻ってきたので、本文を表示するメッセージレイヤー0に枠画像が設定されていますが、本来は、メッセージレイヤー0とメッセージレイヤー1を非表示にして、タイトル画像とボタンを表示するようにかくわけですから、今回はタイトル画面にメッセージレイヤー0に「タイトル画面です。」と表示させるだけだのでこれでよしとしておきます。
メッセージ枠画像があった方が「タイトルに戻る」ボタンを押したとわかりやすいですしね。