回想モードの使い方:Almightに触れる13
そろそろ回想モードを触ってみようと思います。
使用する画像や音はフリー素材を使用しています。
びたちー素材感 URL http://www.vita-chi.net/sozai1.htm
ゆんフリー者新素材集 URL http://www.yunphoto.net
回想モードを使用するには、CGモードと同じようにまずalmight.config.js の一部を書き換えます。
/** * **シーン回想モードを利用するか** * * シーン回想モードを使うかどうか指定します。 * * @property sceneWindow * @type Boolean */ sceneWindow: false,
この部分の sceneWindow: false, を sceneWindow: true, に書き換えることで回想モードが利用可能になります。
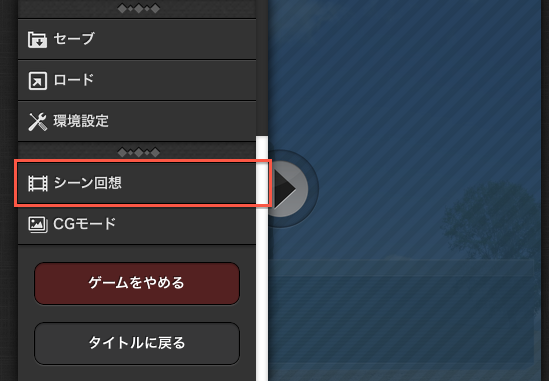
ゲーム画面で確認してみるとこうなります。
赤枠で囲ったシーン回想のボタンを押すと
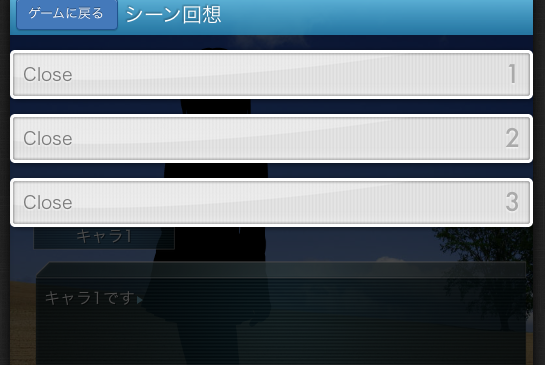
という具合に、空のシーン回想のボタンが三つ用意されています。
この空のボタンの中身を書き換えて回想モードを使えるようにしようと思います。
回想モードを書き換えるには、scene.php というファイルをエディターで開きます。
そして
// シーンデータを作成
var scenedata = {
slots: [
{
open: 'sf.flag1 == 1',
title: '回想その1',
target: '*kaisou1',
storage: 'scenario.ks'
},
{
open: 'sf.flag2 == 1',
title: '回想その2',
target: '*kaisou2',
storage: 'scenario.ks'
},
{
open: 'sf.flag3 == 1',
title: '回想その3',
target: '*kaisou3',
storage: 'scenario.ks'
}
]};
という部分があるので、ここを書き換えます。
open: 'sf.flag1 == 1' は変数のフラグに 1 が入っていたら、ボタンを選択可能なようにするという意味です。
title: '回想その1', はオープンになったボタンに表示されるテキストを指定できます。CGモードでは画像を使用できましたが、回想モードでは画像は使えないようですね。
target: '*kaisou1', はジャンプする先のラベル名を指定します。
storage: 'scenario.ks' はジャンプするファイル名を指定します。
今回は、試しに一つだけ回想モードを使えるようにしてみようと思います。
変数はそのまま sf.flag1 というものを流用します。
回想シーンのフラグを立たせたい場所に @eval exp="sf.flag1=1" と書きます。
以前に、選択肢を複数作ったので、選択肢2を選択した時にフラグが立つようにしてみます。
first.ks の中に @eval exp="sf.flag1=1" を書きます。
@choices target1="*select1" text1="選択肢1" target2="*select2" text2="選択肢2" target3="*select3" text3="選択肢3" target4="*select4" text4="選択肢4" target5="*select5" text5="選択肢5" target6="*select6" text6="選択肢6" *select1 選択肢1です。[c] 〜中略〜 *select2 選択肢2です。[c] @eval exp="sf.flag1=1" @s
と書きました。
次に、回想シーンが始まる部分にラベルを作ります。
ラベル名も既に用意されている *kaisou1 というものを流用します。
今回は試しなので、回想シーンが始まるところというよりは、適当なところに書いてみます。
first.ks の最後あたりに
*kaisou1 回想シーン1にジャンプしました。 @s
とかきました。
これで回想モードを使うための下準備ができました。
今度は scene.php の中身を触っていきます。
といっても、変数やラベル名は流用してあるので書き換える部分は少ないです。
storage: 'scenario.ks' はジャンプするファイル名であると書きましたが、今回ジャンプしたいラベルが書いてあるファイル名が first.ks なので
storage: 'scenario.ks' を storage: 'first.ks' と書き換えます。
空のボタンは三つありましたが今回使うのは一つだけなので
{
open: 'sf.flag2 == 1',
title: '回想その2',
target: '*kaisou2',
storage: 'scenario.ks'
},
{
open: 'sf.flag3 == 1',
title: '回想その3',
target: '*kaisou3',
storage: 'scenario.ks'
}
は消しておきます。
最終的に scene.php は
// シーンデータを作成
var scenedata = {
slots: [
{
open: 'sf.flag1 == 1',
title: '回想その1',
target: '*kaisou1',
storage: 'first.ks'
}
]
}
こうなりました。
ゲームを起動してみると
となっています。
フラグが立つ選択肢2を選択する前なのでまだボタンがオープンになっていません。
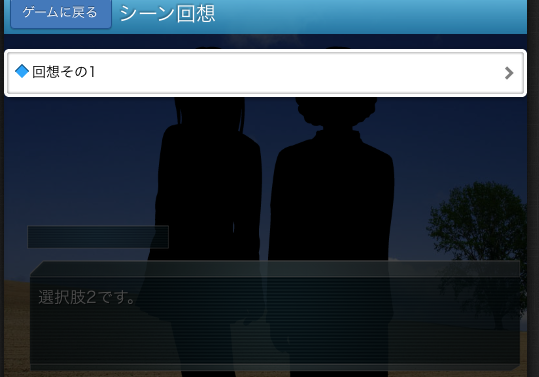
選択肢2を選択すると
ボタンがオープンな状態になりました。
試しにコンソール画面でシステム変数である sf を調べてみると
flag1 に 数字の 1 が入っていることがわかります。
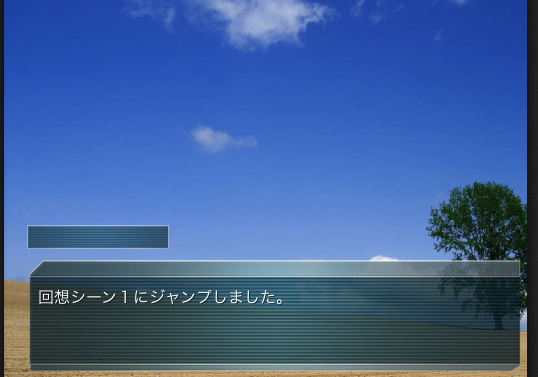
では、実際にボタンを押して回想モードを使ってみます。
scene.php で指定したファイル名とラベル名にジャンプしました。
因みに、回想シーン中は disablestore が store=true restore=true となっているみたいで、セーブ・ロード機能が使えないようになっているみたいです。
なので、回想シーンが終わったら @disablestore store=true restore=false と書いてある部分(タイトル画面等)にジャンプして戻るようにしてあげた方がよさそうです。