デバッグモードの切り替え:Almightに触れる12
CGモードを編集したので、次は回想シーンを触ろうかと思いましたが、変数を使ったフラグの扱いを掘り下げようと思い、少しデバッグ機能を触ってみます。
Almightのチュートリアルに書いてある通りにデバッグ機能を使っていきます。
まずは、almight.config.js をエディタで開き
/** * **デバッグモードにするか** * * 0: デバッグモードにしない(致命的なエラーが発生した場合は処理が停止します) * 1: デバッグモードにする(シナリオ実行ログ・実行エラーが表示されます) * 2: 拡張デバッグモードにする(より詳細に表示されます) * * @property debug * @type Number * @default 0 */ debug: 0,
という部分の debug: 0, を debug: 1, に変更します。
次に、Chromeのコンソールを表示します。
チュートリアルの文言を引用すると
Chromeでゲームを起動し、右上のレンチアイコンから[ツール]→[デベロッパーツール]を選択してください。 ショートカットから表示する場合は、Windowsの場合 Ctrl+Shift+j Macの場合は option+command+j でデベロッパーツールが開きます。
とのことです。
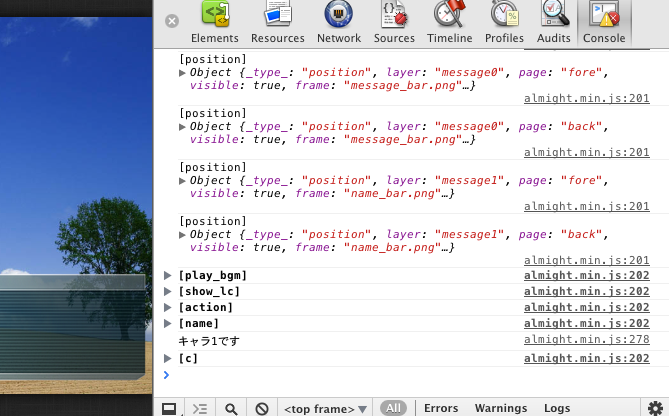
この状態でゲームを起動してみると、こうなります。
これでゲームがどういう風に処理されているかが目に見えるようになりました。
試しに変数の値を調べてみようと思います。
現在の変数がどうなっているかをみるには、コンソールに直接 sf や f や tf と打ってみるとわかります。
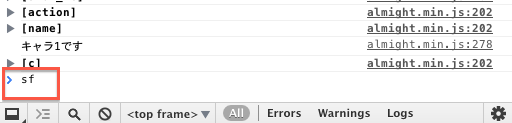
この部分に sf と打ち、エンターキーを押します。
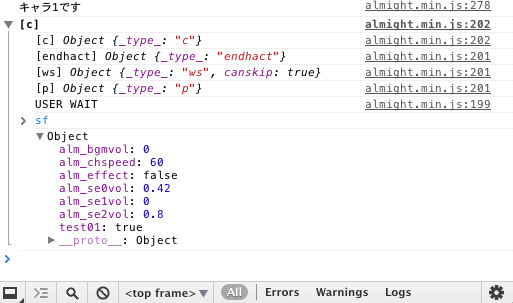
すると
[c]の横の三角マークに折り畳まれていたので展開してみた結果、システム変数の sf の中に test01: true があるのがわかります。
これが前回、CGモードで使用した変数です。
CGモードの為に作った変数がちゃんと機能しているかどうか確認することができるので、作っている途中やゲームが完成した後に、確認しやすいですね。
ゲームを作成中は、コンソールを出しておいて、almight.config.js のデバッグの箇所を debug: 1, にしておいた方がわかりやすくてよいかもしれませんね。