CGモードの使い方:Almightに触れる11
Almightではセーブ・ロード機能以外にもCGモードや回想モードも標準で用意されているようです。
今回はCGモードを触ってみようと思います。
使用する画像や音はフリー素材を使用しています。
びたちー素材感 URL http://www.vita-chi.net/sozai1.htm
ゆんフリー者新素材集 URL http://www.yunphoto.net
初期設定では、ゲーム中にメニューを出しても、CGモードや回想モードのボタン自体が表示されていません。
まずはCGモードのボタンを表示させます。
configフォルダの中の almight.config.js をエディタ開き、
/** * **CG閲覧モードを利用するか** * * CG閲覧モードを使うかどうか指定します。 * * @property cgmodeWindow * @type Boolean */ cgmodeWindow: false,
という箇所があるので、cgmodeWindow: false, を cgmodeWindow: true, に書き換えます。
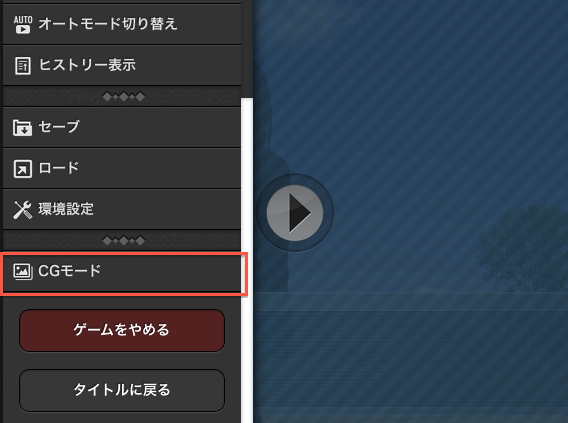
これでメニューにボタンが表示されます。
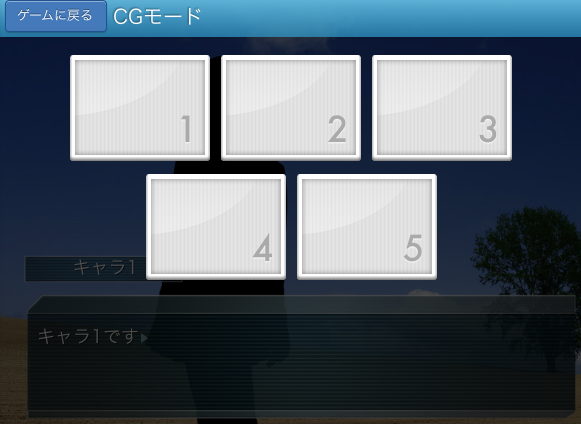
ボタンを押してみると、空の状態のCG表示ボタンが五つ用意されていることがわかります。
空の状態のCGに画像を適応するためには ui フォルダの中の cgmode.php をエディタで開きます。
// シーンデータを作成
var cg = [
// 1枚目
[
{ exp:'sf.ev001a', img:'ev001a.jpg' },
{ exp:'sf.ev001b', img:'ev001b.jpg' },
{ exp:'sf.ev001c', img:'ev001c.jpg' }
],
// 2枚目
[
{ exp:'sf.ev002a', img:'ev002a.jpg' }
],
// 3枚目
[
{ exp:'sf.ev003a', img:'ev003a.jpg' },
{ exp:'sf.ev003b', img:'ev003b.jpg' }
],
// 4枚目
[
{ exp:'sf.ev004a', img:'ev004a.jpg' },
{ exp:'sf.ev004b', img:'ev004b.jpg' }
],
// 5枚目
[
{ exp:'sf.ev005a', img:'ev005a.jpg' },
{ exp:'sf.ev005b', img:'ev005b.jpg' }
]
];
この部分が画像の表示に関する箇所です。
exp: が変数を使ったフラグで、img: が画像ファイルの指定です。
exp:'sf.ev001a', というのは sf.ev001a という変数が true だった場合に img:'ev001a.jpg' の画像を表示するという意味です。
なので、CGモードを使うにはシナリオを進めている途中で変数を true としてやらなければ画像が表示されません。
実際に、first.ks にかいてみます。
今回は、試しなので背景画像に使っている、test01.jpg をCGモードに使用しようと思います。
それでは、変数名もわかりやすく sf.test01 とします。
そして first.ks のに書くときも、わかりやすいように背景画像を表示する箇所の近くに書いておきます。
@show_bg file="test01.jpg" @action @eval exp="sf.test01=true"
これで背景画像が表示された時に、システム変数のtest01にtrueが入りました。
今度は cgmode.php の中身を書き換えていきます。
今回は一枚だけ表示させてみようと思うので、
// シーンデータを作成
var cg = [
// 1枚目
[
{ exp:'sf.test01', img:'test01.jpg' }
]
];
と書きます。
これでゲームを起動して確認しみます。
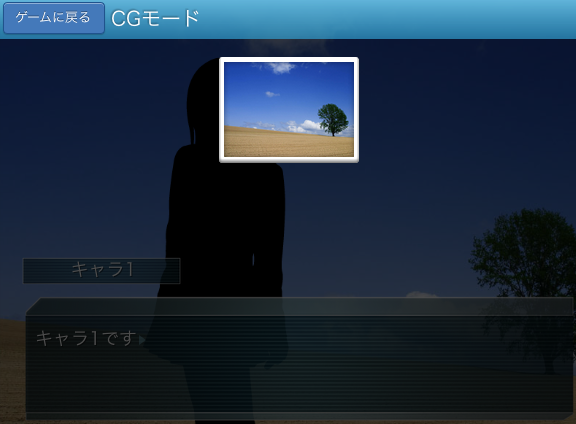
一つだけ表示されてますね。
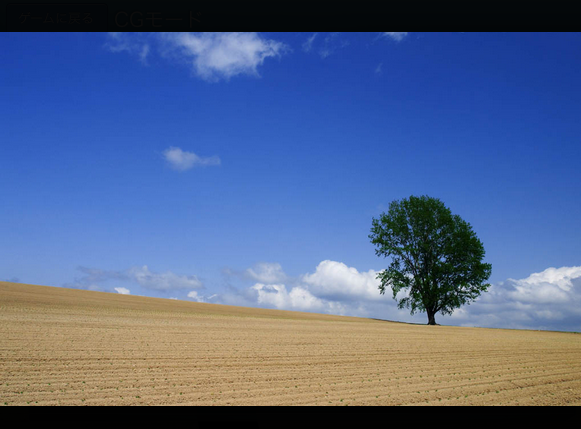
このボタンを実際にクリックしると画面全体に画像が表示されるようになります。
もっと表示させる画像を増やしたいときは
// シーンデータを作成
var cg = [
// 1枚目
[
{ exp:'sf.ev001a', img:'ev001a.jpg' },
{ exp:'sf.ev001b', img:'ev001b.jpg' },
{ exp:'sf.ev001c', img:'ev001c.jpg' }
],
// 2枚目
[
{ exp:'sf.ev002a', img:'ev002a.jpg' }
],
// 3枚目
[
{ exp:'sf.ev003a', img:'ev003a.jpg' },
{ exp:'sf.ev003b', img:'ev003b.jpg' }
],
// 4枚目
[
{ exp:'sf.ev004a', img:'ev004a.jpg' },
{ exp:'sf.ev004b', img:'ev004b.jpg' }
],
// 5枚目
[
{ exp:'sf.ev005a', img:'ev005a.jpg' },
{ exp:'sf.ev005b', img:'ev005b.jpg' }
],
// 6枚目
[
{ exp:'sf.ev006a', img:'ev007a.jpg' }
],
// 7枚目
[
{ exp:'sf.ev007a', img:'ev007a.jpg' },
{ exp:'sf.ev007b', img:'ev007b.jpg' },
{ exp:'sf.ev007c', img:'ev007c.jpg' }
]
];
といった具合に増やしていくことができます。