ホワイトスペースがdisplayごとにどう扱われるか
半角スペース・タブ・改行などのホワイトスペースがcssのdisplayの値によって、どのように表示されるのか、ど忘れしていたので、メモ代わりにキャプチャをとりました。
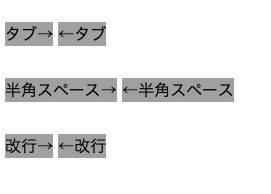
dipslay: inline-block; でのホワイトスペースの表示
pタグに指定した diplay: inline-block; によってインラインレベル要素として振る舞い、pタグとpタグの間のホワイトスペースは半角スペース1つ分として扱われます。
<style>
p {
background: #aaa;
display: inline-block;
}
</style>
<div>
<p>タブ→</p> <p>←タブ</p>
</div>
<div>
<p>半角スペース→</p> <p>←半角スペース</p>
</div>
<div>
<p>改行→</p>
<p>←改行</p>
</div>
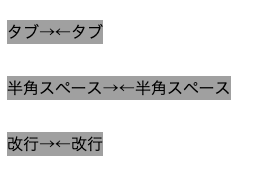
親要素を font-size: 0; にした時のホワイトスペースの表示
divタグに指定した font-size: 0; によって、子要素のホワイトスペースが可視できなくなります。
<style>
p {
background: #aaa;
display: inline-block;
font-size: 16px;
}
div {
font-size: 0;
}
</style>
<div>
<p>タブ→</p> <p>←タブ</p>
</div>
<div>
<p>半角スペース→</p> <p>←半角スペース</p>
</div>
<div>
<p>改行→</p>
<p>←改行</p>
</div>
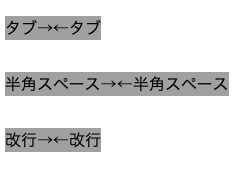
親要素を display: flex; にした時のホワイトスペースの表示
divタグに指定した display: flex; によって、子要素のホワイトスペースが可視できなくなります。
<style>
p {
background: #aaa;
}
div {
display: flex;
}
</style>
<div>
<p>タブ→</p> <p>←タブ</p>
</div>
<div>
<p>半角スペース→</p> <p>←半角スペース</p>
</div>
<div>
<p>改行→</p>
<p>←改行</p>
</div>
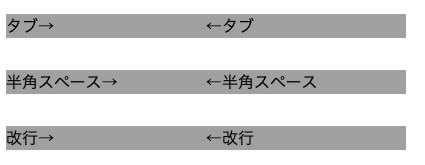
親要素を display: grid; にした時のホワイトスペースの表示
divタグに指定した display: grid; によって、子要素のホワイトスペースが可視できなくなります。
<style>
p {
background: #aaa;
}
div {
display: grid;
grid-template-columns: 200px 200px;
}
</style>
<div>
<p>タブ→</p> <p>←タブ</p>
</div>
<div>
<p>半角スペース→</p> <p>←半角スペース</p>
</div>
<div>
<p>改行→</p>
<p>←改行</p>
</div>