デザインカンプのグラデーションをCSSで簡単に再現する方法
デザインカンプで、ボタンやタブなどにグラデーションを使っている箇所がある場合、CSSで再現するのは少々記述が面倒です。 グラデーションジェネレーターを使えば、カラーパレットから色を選んで視覚的にCSSグラデーションが作成できますが、それも複雑なグラデーションでは手間になります。 なにより、そういったジェネレーターに手作業で入力していると、デザインカンプのグラデーションとは似ているが厳密には違うものになります。 そこで、より簡単にグラデーションを生成する方法を紹介します。
画像をアップしてCSSグラデーションを生成
グラデーション画像をジェネレーターにアップすることで、自動でCSSグラデーションを生成することができます。 トリミングにはwindowsに標準で搭載されているアプリである「Snipping Tool」 そしてCSSグラデーションを生成するサイト「Ultimate CSS Gradient Generator」を使います。
例えば、以下のような画像があったとします。
この画像を数ピクセル程度にトリミングします。 トリミングしやすい環境があれば、適宜やりやすい方法でトリミングしていただければよいかと思います。 そういうものがなければ、デザインカンプをビューで表示して、Snipping Toolで数ピクセルの幅でキャプチャをとってしまうのが楽であると思います。 Snipping Toolの使い方はwinodwsの公式ページに記載がありますので、そちらを参照してください。
Snipping Tool を開き、スクリーンショットを撮る
そして、トリミングした画像がいかのものです。
この画像をUltimate CSS Gradient Generatorにアップします。
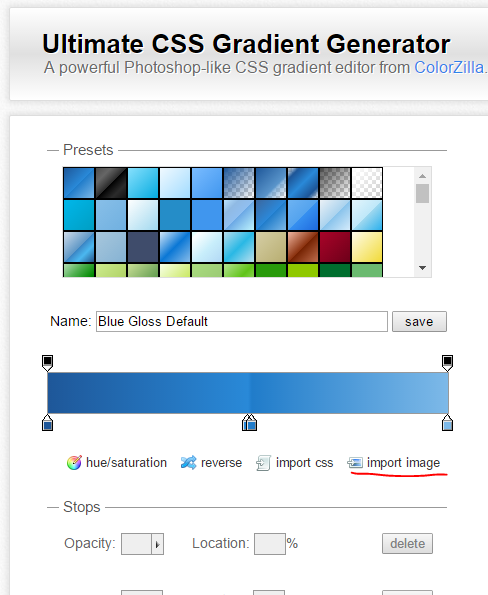
Ultimate CSS Gradient Generator
アップする箇所は、小さくて少々わかりずらいですが、「import image」というリンクがありますので、そこからアップすることができます。
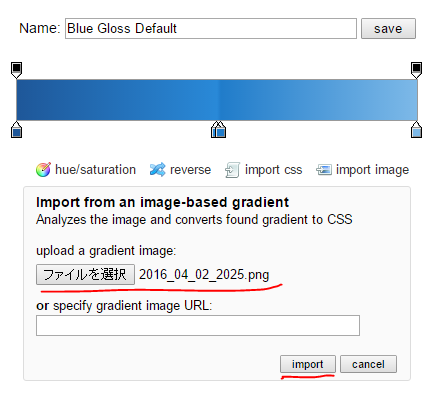
「import image」をから「ファイルを選択」し、最後に「import」ボタンを押します。
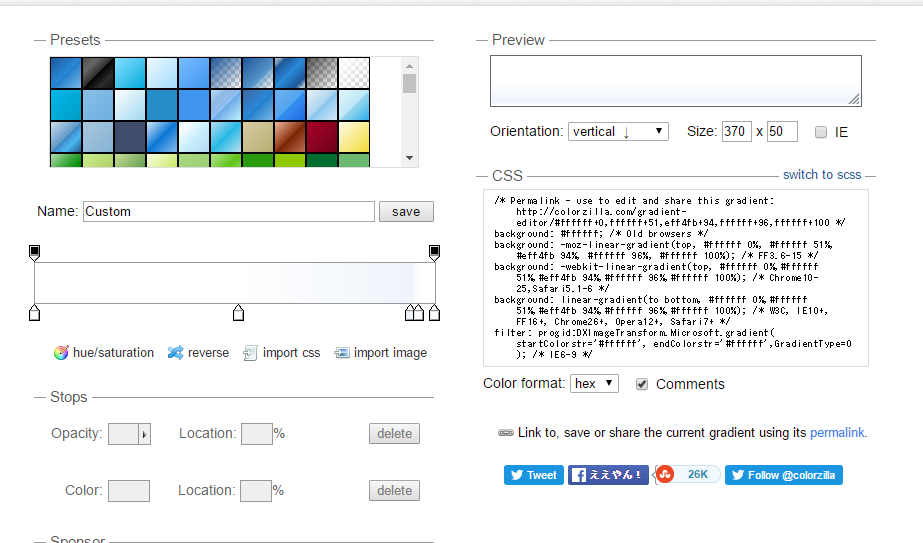
こうすることで、CSSグラデーションが自動で生成されます。
あとは適宜このグラデーションを使ってコーディングをすれば、デザインカンプにかなり近い状態のCSSグラデーションが再現できます。