長押しで共有ダイアログ(シェア機能)が表示されるようにしてみた
ハイブリッドアプリで共有ダイアログ(シェア機能)を実装するにはcordovaのShareプラグイン(androidのみ)を使うと簡単に実装できます。 今回はリンクを長押しした時にシェアできるように作成してみます。 私はハイブリッドアプリはmonacaで作成していますので、monacaでの使い方を前提に進めます。
Shareプラグインで共有ダイアログを表示する
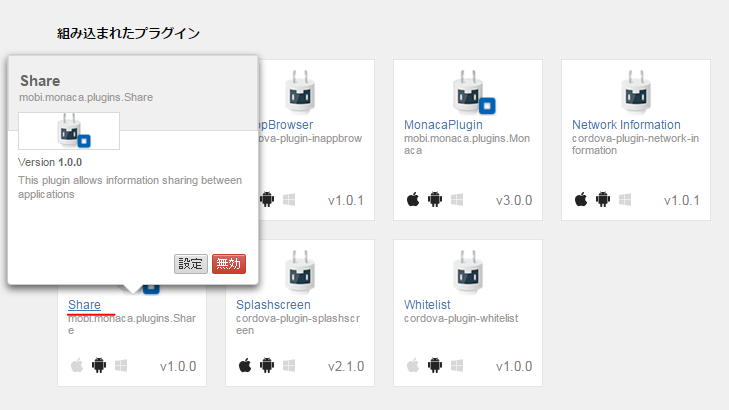
リンクの長押しで表示する、の前にまず普通に共有ダイアログを表示できるように前準備を行います まずは、monacaから提供されるプラグインの中にShareというものがあるので、Shareプラグインを有効にします。
Shareプラグインを有効にすれば、あとは実際にJavaScriptから呼び出すだけです。 以下のように記述することで呼び出すことができます。
window.plugins.share.show({
subject: 'メール等のタイトル部分に入る文言。ツイッター等のタイトル入力がない場合は入らない。',
text: 'メール等の本文に入る文言。どの場合でもここの文言は入る。'
}, function() {
// Share success
console.log("共有ダイアログ表示に成功した時のコールバック関数");
}, function() {
// Share failed
console.log("共有ダイアログ表示に失敗した時のコールバック関数");
});
上記のように書くと共有ダイアログが表示されます。 適宜、クリックイベントに登録すれば、クリックで共有ダイアログが表示されますが、今回はリンクの長押しで表示させたいので、そのための処理を記述します。
リンクを長押し(long press, long hold, long touch)したら共有ダイアログを表示する
共有ダイアログを表示するのはプラグインを使えば簡単にできました。次は長押しした時に共有ダイアログが表示されるように作り変えます。 ハイブリッドアプリなので、touchstart, touchendを使えばできそうな感じがありますよね。 ネットで検索すると、下のリンク先のページがヒットします。
https://gist.github.com/BobNisco/9885852
onLongPress AngularJS Directive という見出しで書いてあるのですが、ここのスクリプトを参考にして私が作成しているアプリの中に組み込みました。
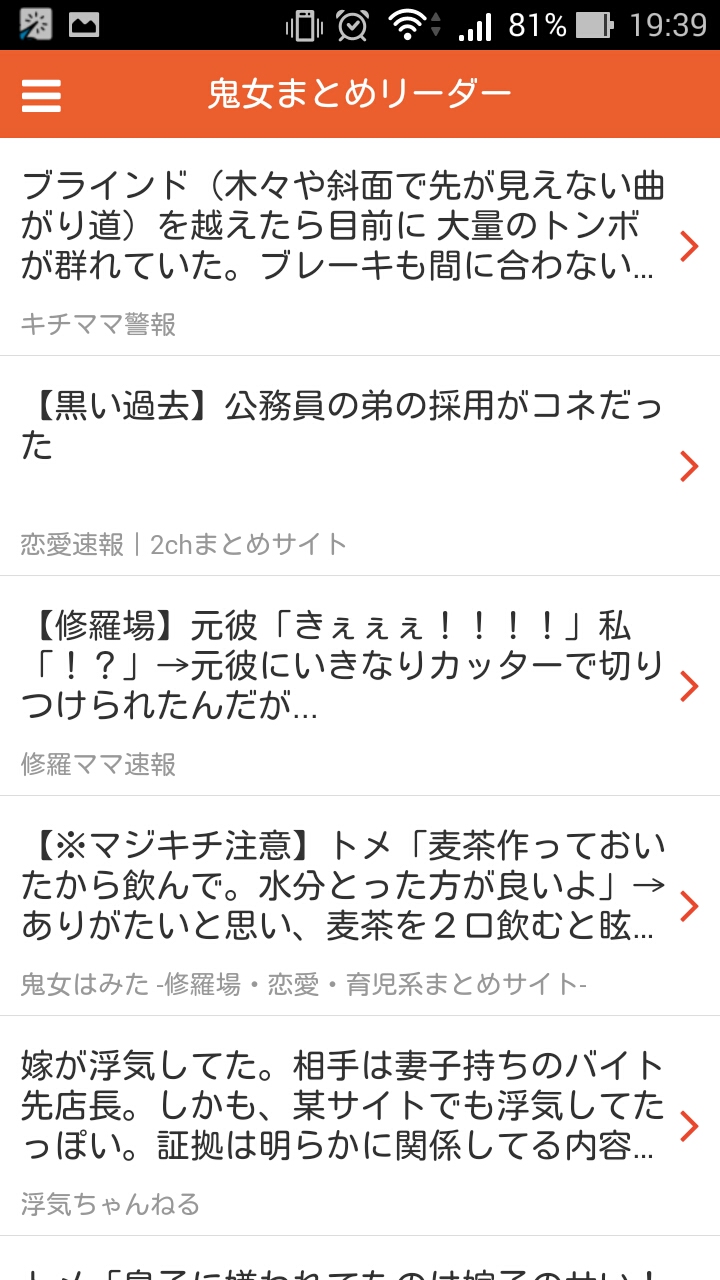
私の作成しているアプリは、タイムラインにリンクがあるだけのシンプルな作りになっています。 このリンク一覧は、タップしたらリンク先に遷移し、長押ししたら共有ダイアログが表示されるようにする、というのが期待する動作です。 touchstartで$timeoutを使い、指定のミリ秒が経過したら共有ダイアログを表示するようにします。 そして、touchendで$timeoutを解除するような作りなだけだと、タイムラインをスクロールした時にも共有ダイアログが表示されてしまうので、touchmoveでも$timeoutを解除するようにしておきます。
app.directive('onLongPress', function($timeout) {
return {
restrict: 'A',
link: function($scope, $elm, $attrs) {
var onStage = false;
var timeoutHandler;
// logpress処理
$elm.bind('touchstart', function(evt) {
if (onStage) return false;
onStage = true;
$scope.longPress = true;
timeoutHandler = $timeout(function() {
if ($scope.longPress && onStage) {
$scope.$apply(function() {
$scope.$eval($attrs.onLongPress);
onStage = false;
});
}
}, 600);
});
// touchend touchmoveしたらlongpress解除
$elm.bind('touchend touchmove', function(evt) {
$scope.longPress = false;
if ($attrs.onTouchEnd) {
$scope.$apply(function() {
$scope.$eval($attrs.onTouchEnd);
onStage = false;
});
}
});
}
};
});
controllerには以下のように記述します。
app.controller('myController', function($scope) {
// リンクをinAppBrowserで開く
$scope.openLink = function(url) {
window.open(url, '_blank', 'location=yes');
};
// 長押しで共有機能
$scope.linkLongPress = function(data) {
window.plugins.share.show({
subject: data.title,
text: data.txt
}, function() {
// Share success
}, function() {
// Share failed
});
}
// タッチエンド
$scope.linkTouchEnd = function() {
// 長押し解除
}
});
htmlの方では以下のように記述します。
<div ng-click="openLink(url)" on-long-press="linkLongPress({ title:'タイトル文言', txt:'本文文言' })" on-touch-end="linkTouchEnd()"></div>
ng-clickでタップしたらリンクを開くように指定し、on-long-pressで共有ダイアログを表示するようにしています。 AngularJSとcordovaプラグインを使っているので、それほど悩まずに共有機能を実装できました。 まぁ、androidだけなんですけどね。