HTML5レベル1に合格しました!難しいと感じた箇所を紹介します!
私事ですがHTML5プロフェッショナル認定試験レベル1に合格しました。 折角なので私が意外と難しかったな、と感じた個所と、その対処法を紹介します。
記述問題
試験の解答方法には選択肢を選ぶもののほかに、記述形式があります。 記述形式はキーボードで入力するのですが、意外と難しいです。綴りが。
単語は浮かんでいるのに「あれ、LとRどっちだっけ?」ということで疑心暗鬼になりました。 仕事ではエディタの入力補助を使っているので、久しぶりに全て自身で入力すると、迷ってしまいました。 とりわけ使用頻度の低いプロパティや属性などは記憶が曖昧です。
これに関しては「単語をしっかり覚えよう!」に尽きます。
カラーコード問題
問題の文中にカラーコードがでてくることがありましたが、正直言ってそれが何色であるかということは「知らんがな」という気持ちでした。 このことをデザイナーさんにお話ししたところ「RGBなんだから赤緑青で大体わかるじゃん」とのご指摘をいただき、目から鱗でした。 仕事で色を指定するときは、デザイナーさんの作成したデータからカラーコードをコピーするので、カラーコードを全然意識していなかったのです。 RGBのことを意識していれば、自然と理解できるということに気づきました。
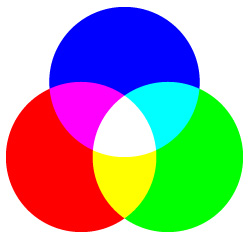
#FF0000という記述があったとして「これは青ですか?」「これは赤ですか?」と聞かれたら、RGBのルールに則って考えると赤であることが自ずと判明します。 RGBはレッド、グリーン、ブルーという光の三原色を表しています。 そして、カラーコードの並びは、RGBと同じ並びで表現されており、#の隣から2桁ずつ順番にR,G,Bに相当しています。
#FF0000は左のレッド部分だけがFFとなっているので、赤色(Red)
#00FF00は中央のグリーン部分のみがFFとなっているので、緑色(Green)
#0000FFは右のブルー部分のみがFFとなっているので、青色(Blue)
RGBの並びを意識するとわかりやすくなりましたよね?

光の三原色なので、加色法というルールにより、レッド、グリーン、ブルーが重なったところはより明るい色になります。 全てが重なる箇所は白色、#FFFFFFです。
この法則を覚えておけば、以下のように、FFの組み合わせでカラーコードからどの色かは察しがつくのです。
#FFFF00はレッドとグリーンの部分がFFなので、赤と緑が混ざった黄色(Yellow)
#00FFFFはグリーンとブルーの部分がFFなので、緑と青が混ざったシアン(Cyan)
#FF00FFはレッドとブルーの部分がFFなので、赤と青が混ざったマゼンタ(Magenta)
rgb(255, 255, 255);という記述の時も同様で、255の部分をFFに置き換えて考えればオッケーです。
RGBの法則を意識しておけば、試験中に悩むことが減りますね!
・・・それにしても、私の場合マークアップエンジニアなのに、試験を受けるまでこれを意識していなかったことが一番の問題だったのでは・・・?
勉強に使った参考書
最後に私が勉強に使った参考書を紹介しておきます。 HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集を一通り全部読破しました。
HTML,CSSの特性などは、難しい内容はないので、この本に書いてあることをちゃんと記憶しておけば大丈夫だと思います。 個人的には、私はネットワーク系に疎かったため、プロトコルやサーバーの話はこの本に書いてあることを丸暗記する、という感じでした。 「オフラインWEBアプリケーションのキャッシュマニフェストが~」という部分も「ほほ~ん???なるほどな???」という感じで、本当に暗記暗記です。 このあたりの勉強で思ったのは、実際に動かしてみてどういう挙動をするか見てみないと、なかなか覚えられないな、ということでした。








